このページでは「一緒にCanvaでデザインをしながら、操作の仕方を紹介する」内容の記事です。
一緒に作業することで、効率のいい操作方法が学ぶことができ、いいデザインを作るのが早くなってきます。
- Canvaを使うのにあまり慣れていない
- Canva Proで作業しているところを見たい
 やぎの
やぎの私はPro会員なので、Proにしかない機能もご紹介します。
Canva Proの機能を30日間だけ無料で使うことが出来るサービスをしています。
また期限前であれば解約もできるので、これを機会に試してみましょう。
目標のデザイン「カフェのチラシ」
このカフェのチラシに似せ、1から作ります。
この記事を見ながら編集したり、Canva PROの操作方法に慣れていきましょう。
用紙を用意する


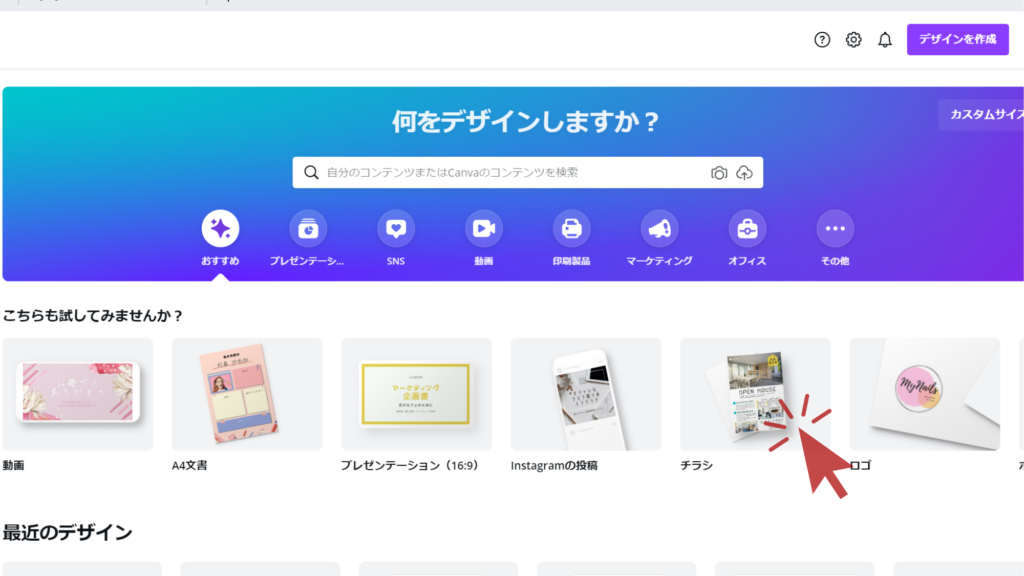
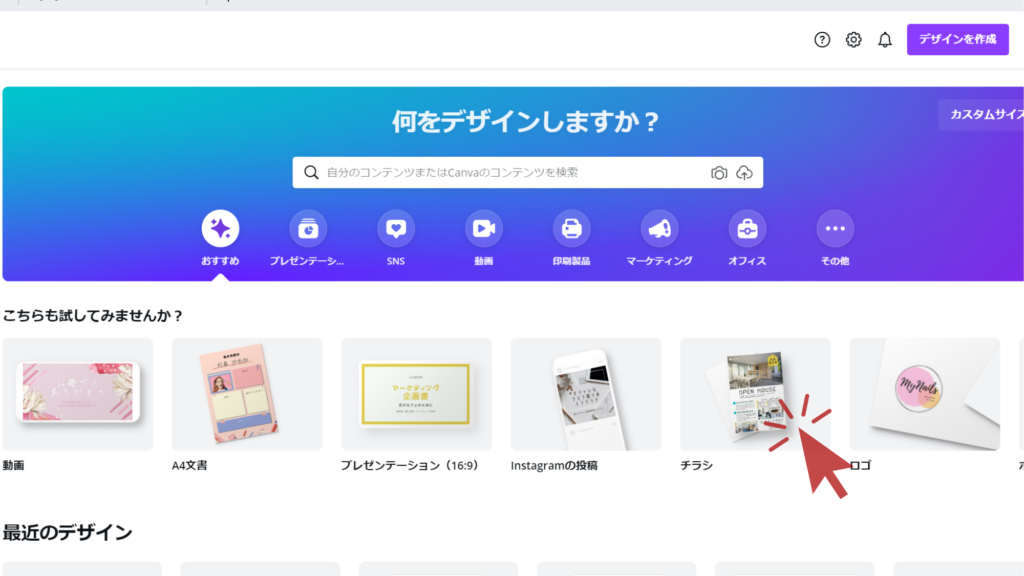
トップページにあるテンプレートサイズの「チラシ」を選択します。
Canvaではデザインサイズをこの2つから選ぶことが出来ます。
- テンプレートサイズ
- 用途に合ったものを選ぶと自動的にデザインサイズに設定されます。
- カスタムサイズ
- デザインサイズを指定することができます。


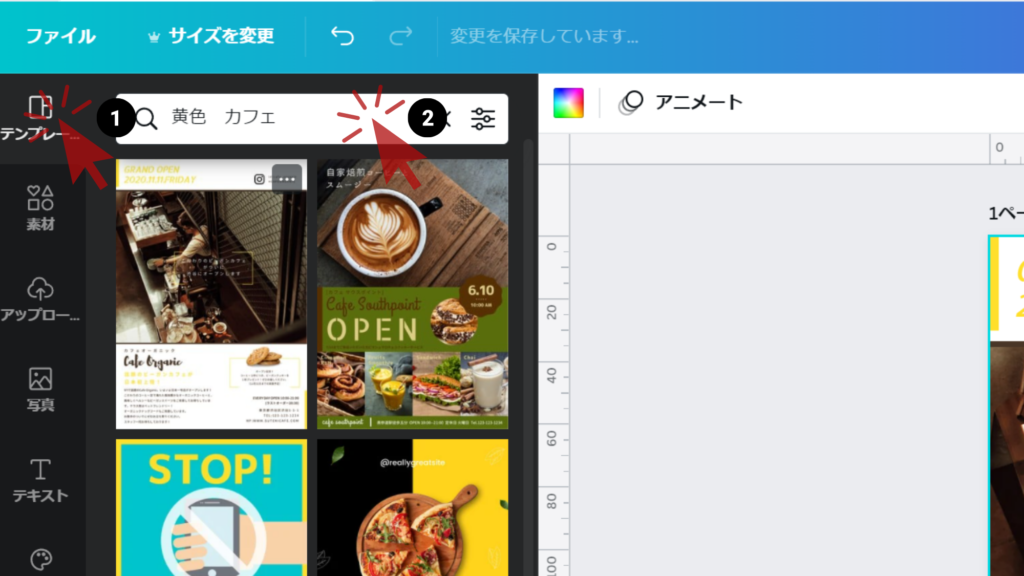
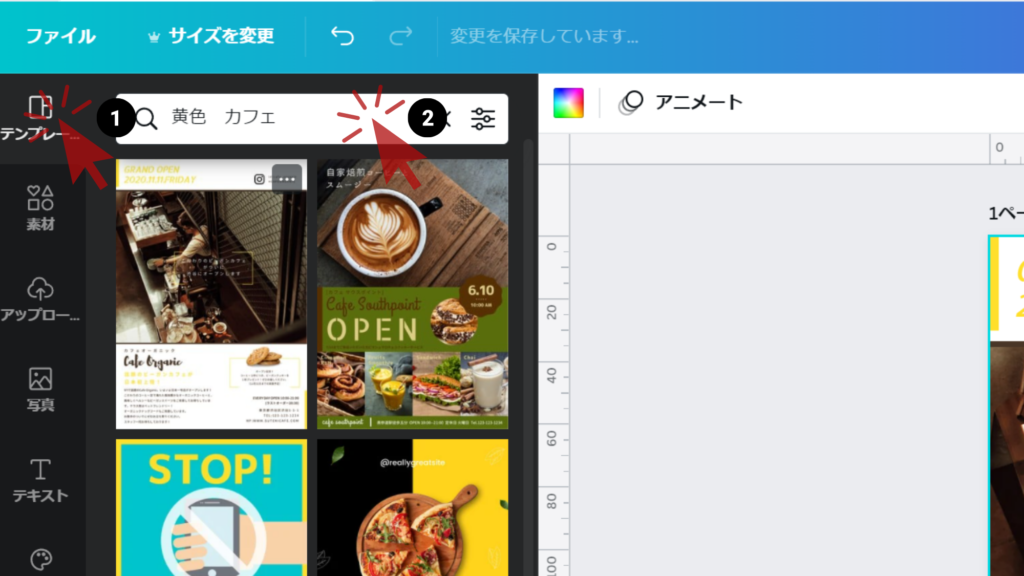
次に「テンプレート」を開き『黄色 カフェ』と検索を掛けると、模倣するテンプレが出てくると思うので、それをクリックし新規ページに投入します。



テンプレートはCanvaでデザインするための勉強にもなります。


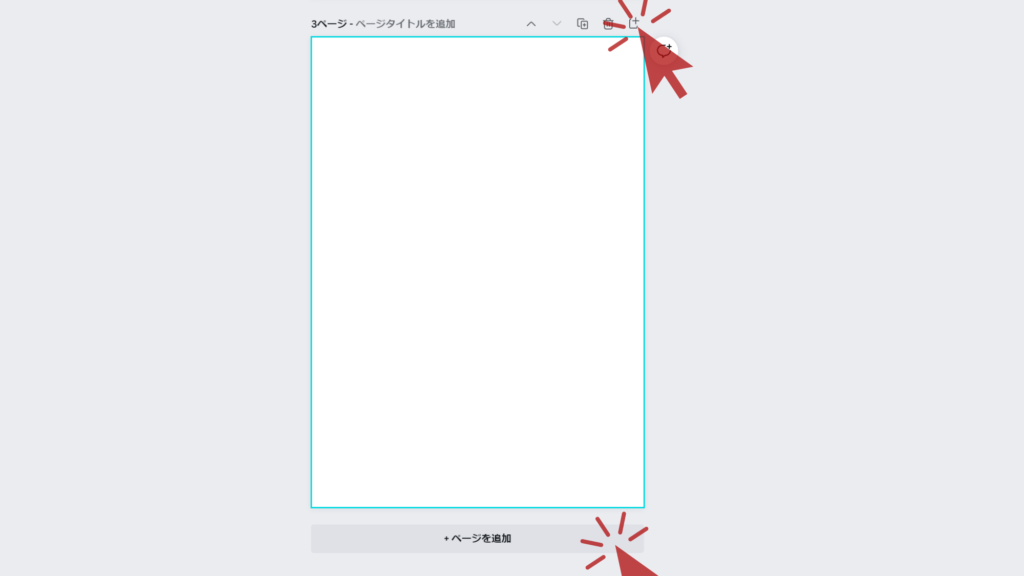
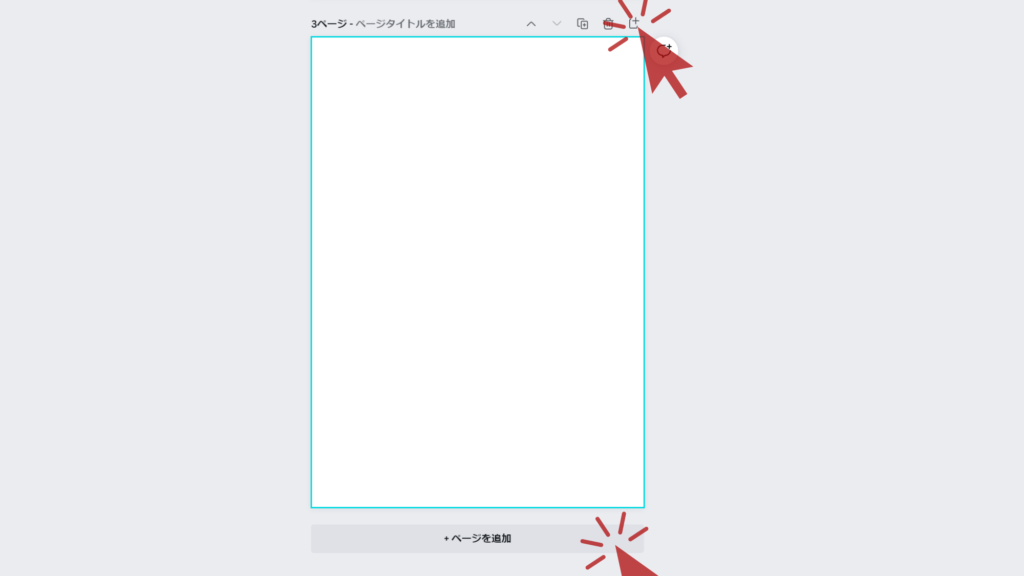
最後に、自分が作る方のページを追加します。
新規追加のボタンは色んな場所に設置されているので、どこからでも簡単に追加する事ができます。
メインページを編集する


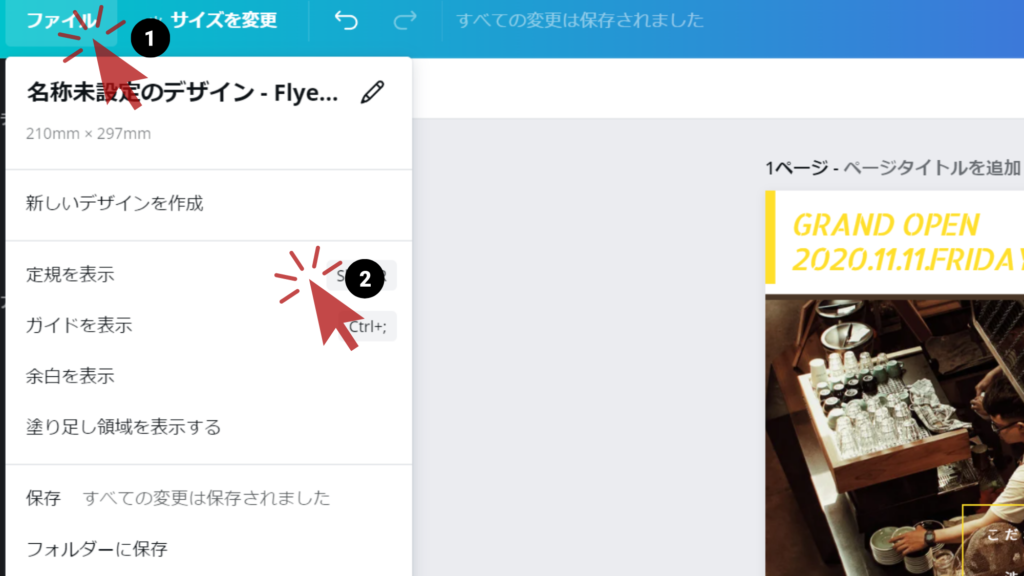
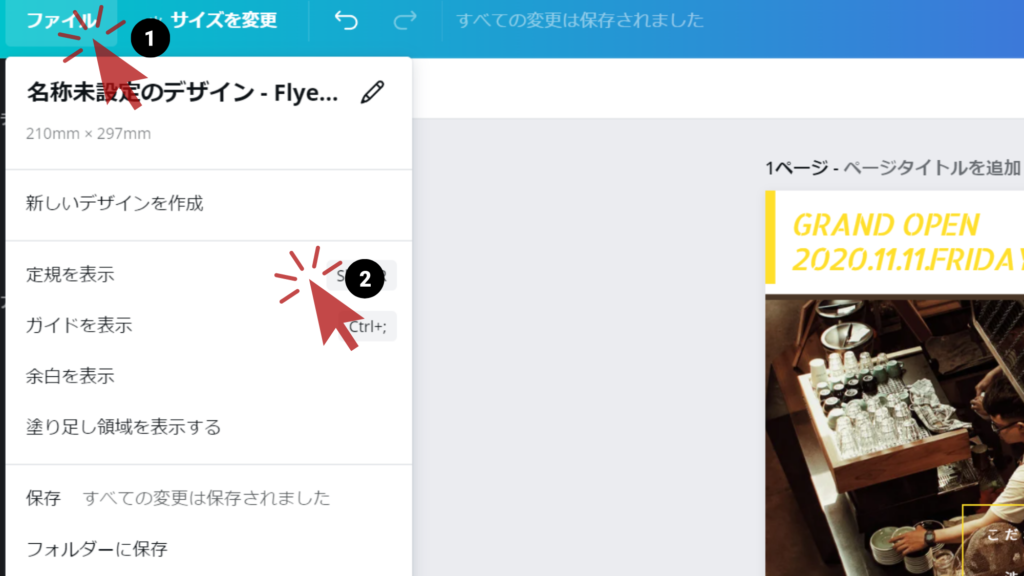
1.定規を使う


あまり知られていない測り機能ですが、使うとかなり作業が効率良くなるので、知っておくと便利です。
また、定規の線が作業する際に邪魔だったりするのでコマンド「Ctrl + ;」で、素早く表示したり非表示にすることが出来ます。
上と左に表示されているメモリから、クリックしながら逆方向にスライドさせると、垂直な線を引くことが出来ます。
また動かしている最中、小さくメモリの数が表記されていますが、「サイズを変更」をクリックし表記されている用紙の単位での数値です。
データーとして利用するのか、印刷して紙として利用するのかで単位を選択できます。


先ほどは1pに線を引きましたが、他のページにも反映されるので、いちいち線を引く手間が省けます。
この定規ガイドは同じ作品内では反映されますが、他の作品では反映されません。
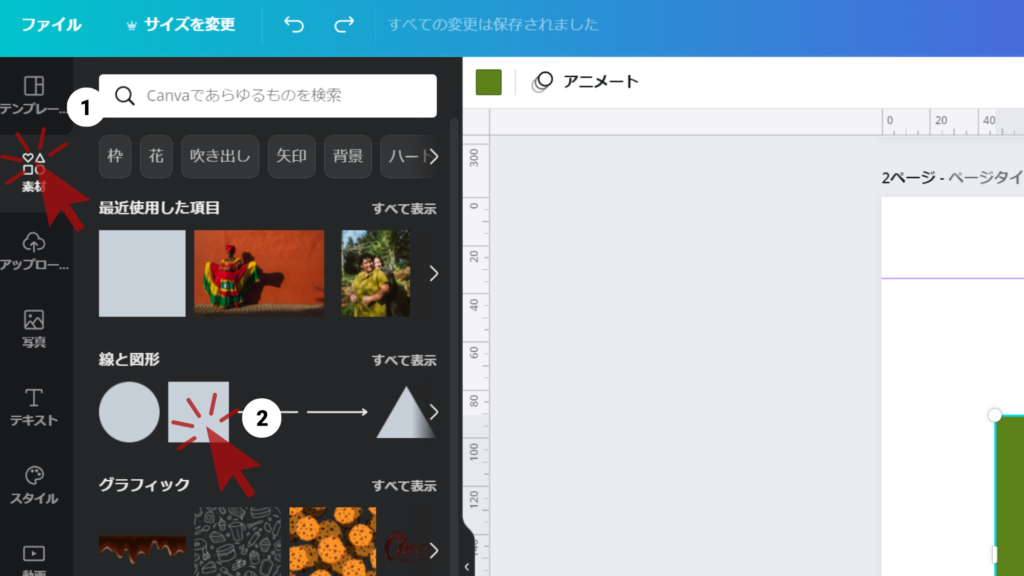
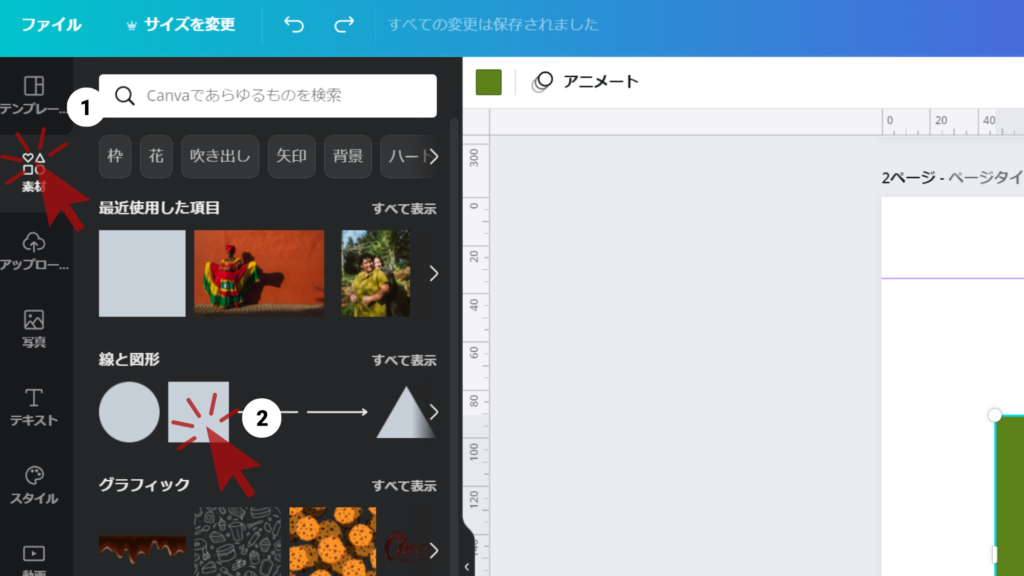
2.図形を入れる


サイドバーにある「素材」をクリックし、「線と図形」にある正方形をクリックします。
すると用紙に色はランダムですが、投入する事が出来ます。
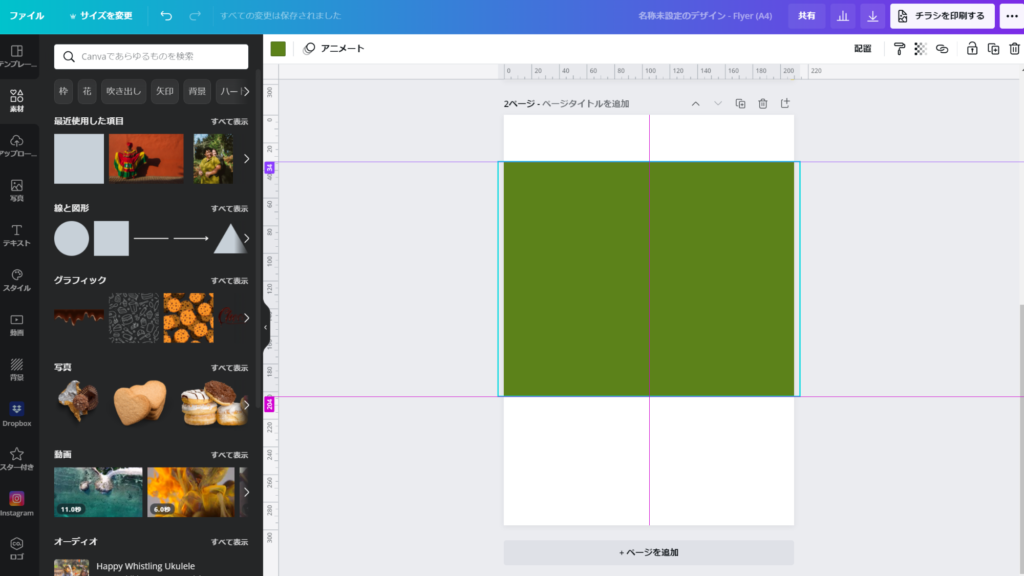
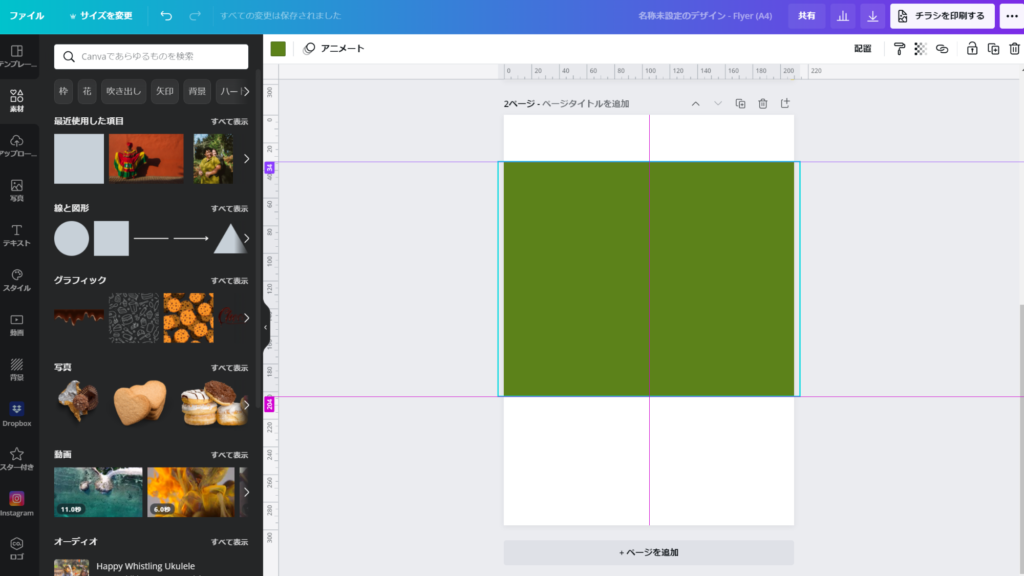
投入された正方形を、拡大や幅を変えて
デザインの素材を用紙のサイズちょうどの場所に設置してしまうと、印刷や画像にした際1㎜だけ白線が入ることがあります。
白線が入るのを避けるため、デザインのサイズは、用紙のサイズよりも少しはみ出す程度に編集しましょう。


図形を選択し、スライドさせると線がピンク色に表示されます。
- 線
- 用紙の中心 or 端
- 点線
- 素材の中心 or 端
自動でピンク線に寄る機能ですが、どうしても線に遭わせたくない場合は、拡大して編集しましょう。


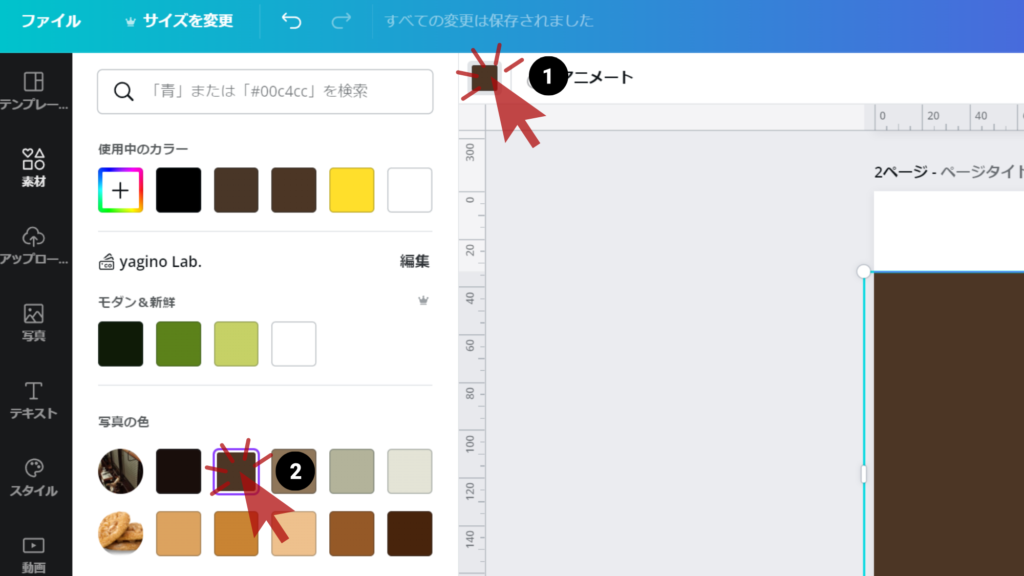
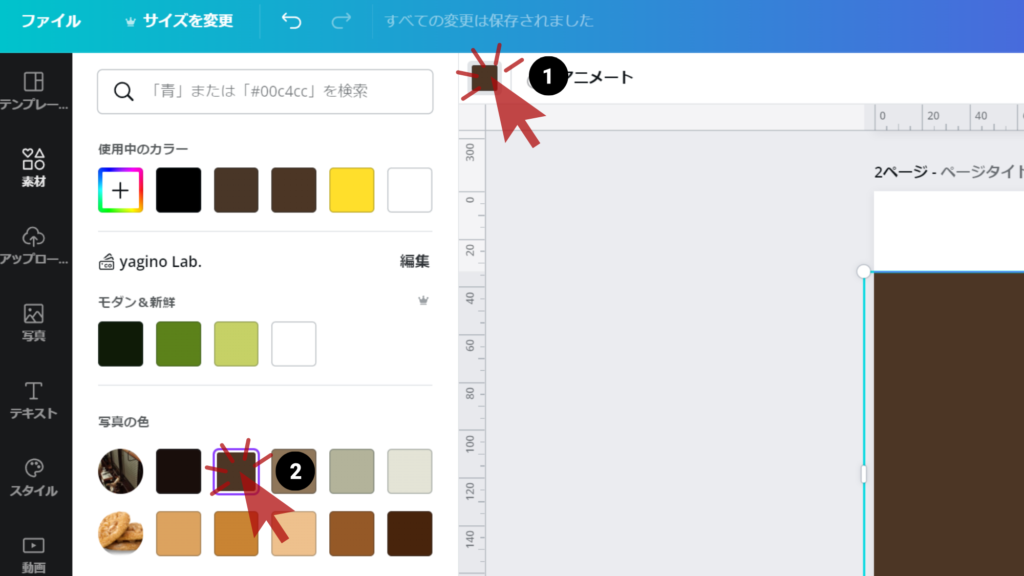
最後に図形のカラーを選びます。
またCanvaの機能で、写真に使われている色を自動で選んでくれるので、センスのいい配色にすることが出来ます。
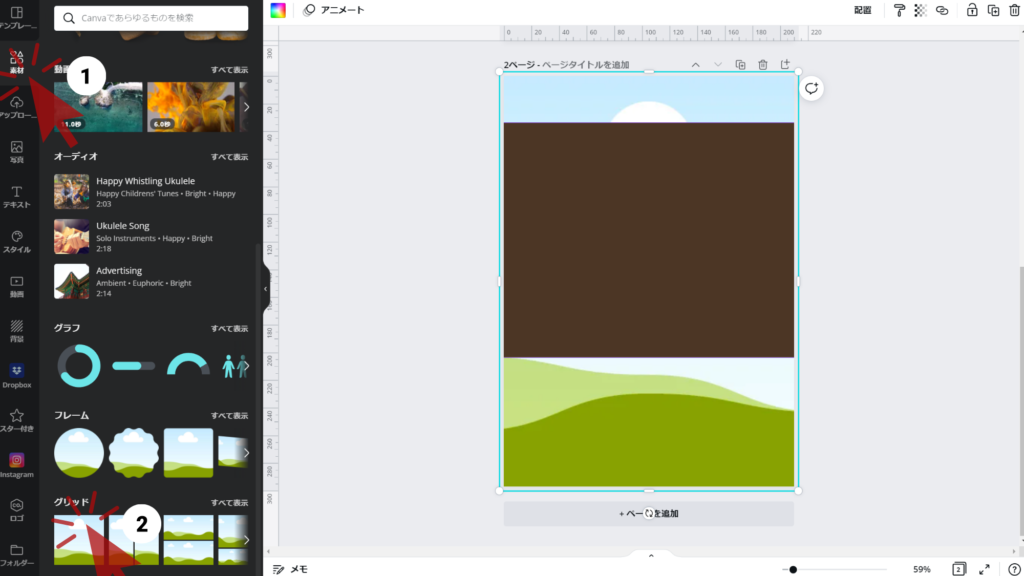
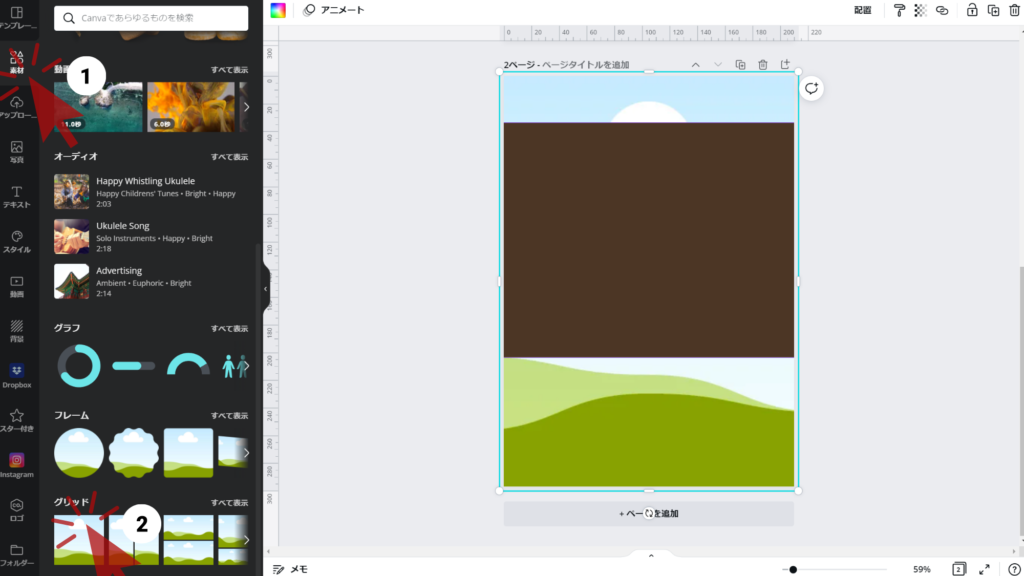
3.グリッドを入れる


サイドバーにある「素材」をクリックし、「グリッド」にある正方形をクリックすると、用紙の最背面で全面に表示されます。
フレームから使用してもいいのですが、
- 角が丸くなっているものしかない
- 長さや幅が変更できない
という点で、今回は自由の利くグリッドから使用しています。


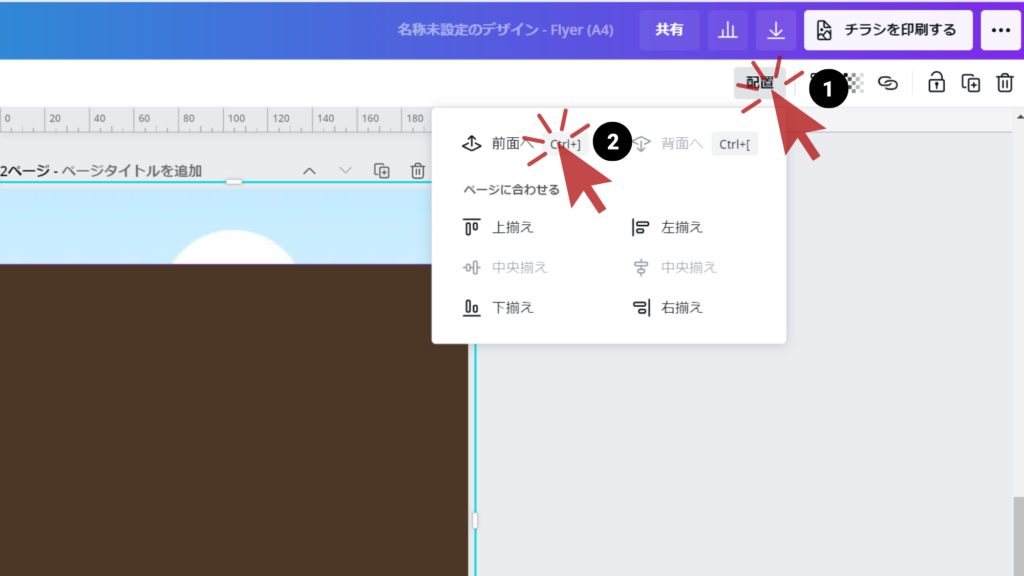
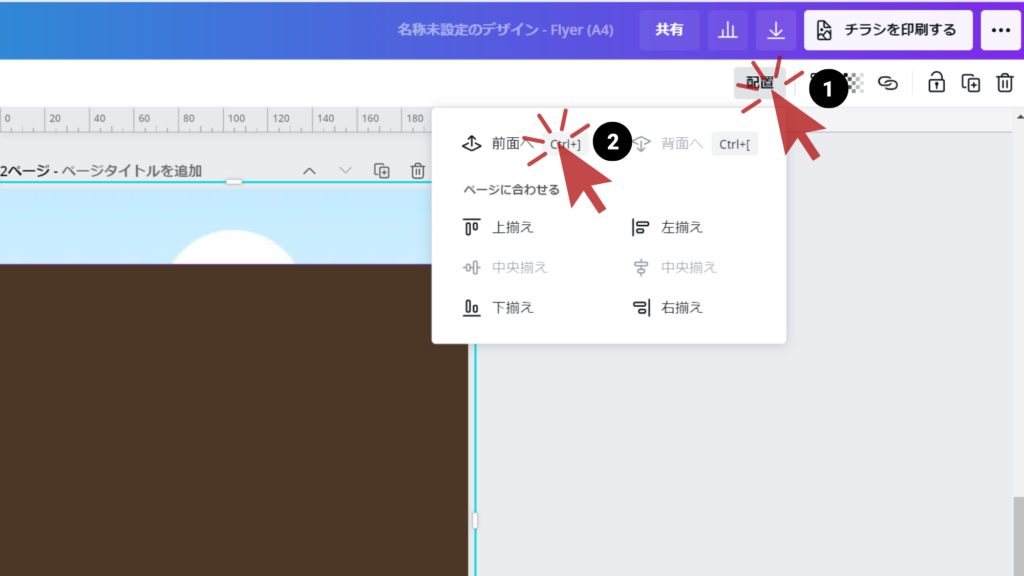
「配置」をクリックし、グリッドを四角の図形よりも前に出したいので、「前面」をクリックします。


グリッドの大きさを図形の時と同じように調整し、四角の図形の真ん中に配置しましょう。
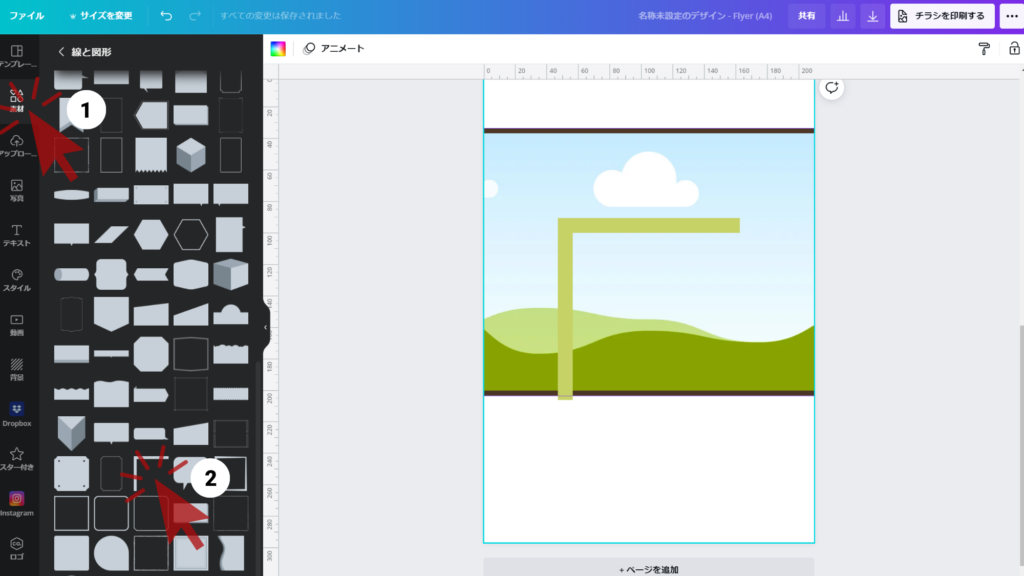
4.図形を応用する
キャンバの中でも高頻度で使用されている、「線と図形」を使っていきます。
上手く応用し、活用していけばクオリティーの高い作品になるので、オススメです。


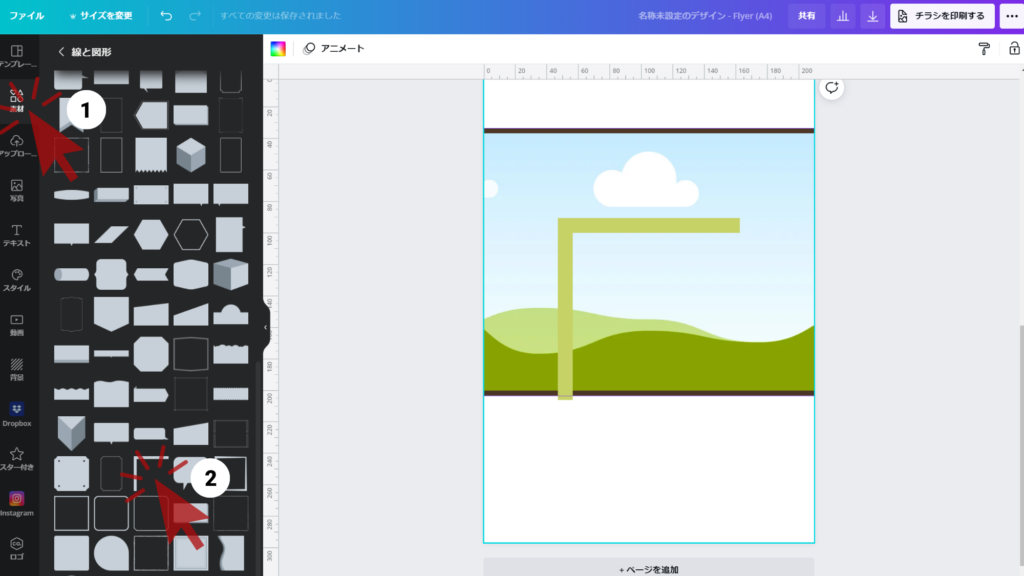
サイドバーにある「素材」をクリックし、「線と図形」にある角をクリックします。
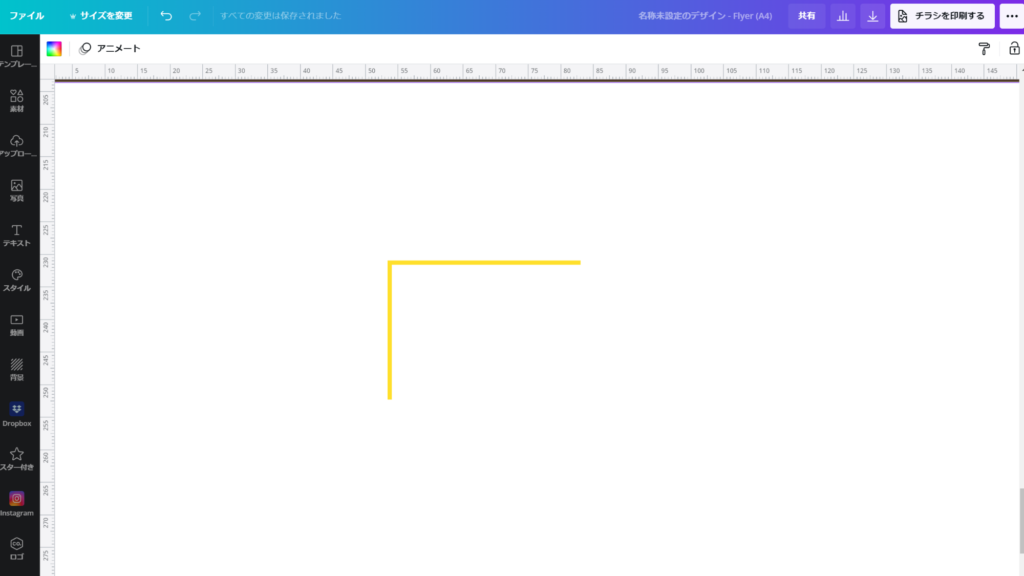
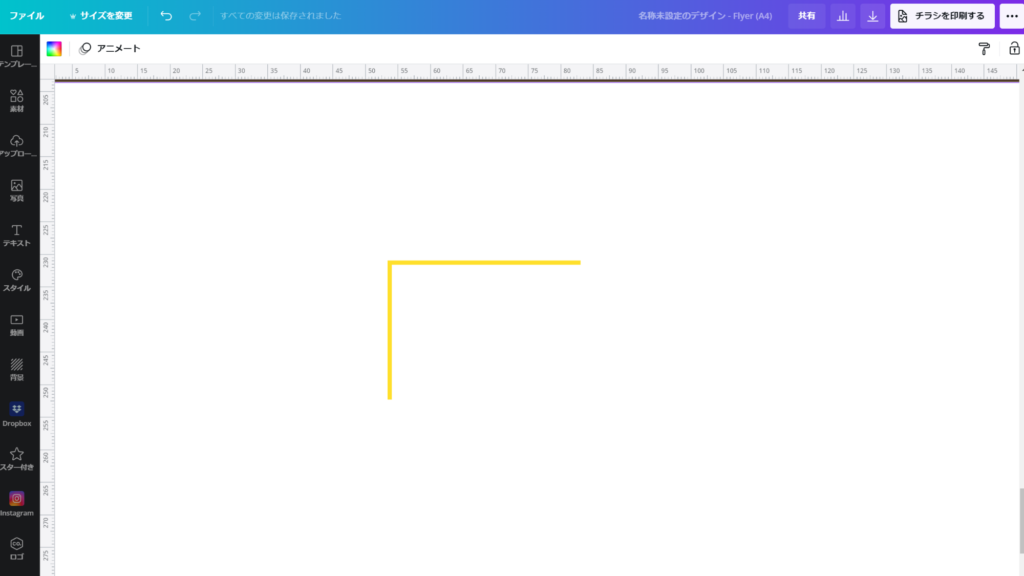
枠線のみの図形(丸を除く)は、図を拡大・縮小することで線の太さを調整する事が出来ます。


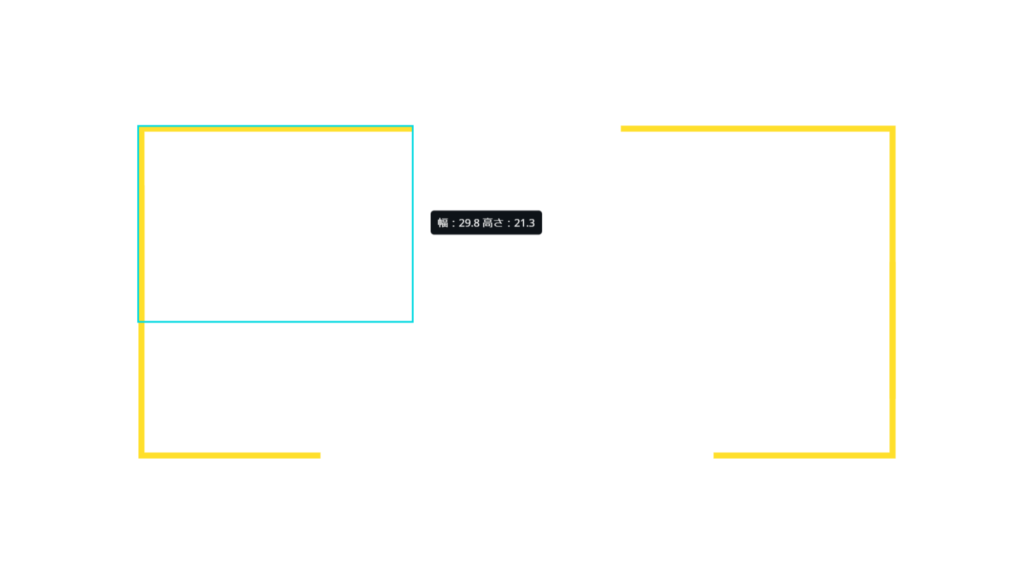
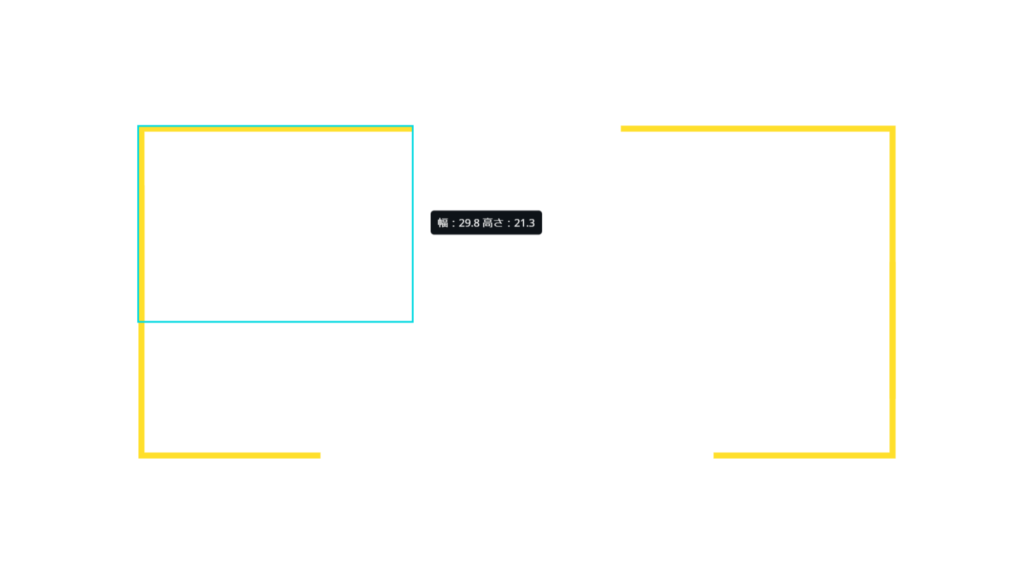
次は、縦線と横線の長さを変えていきます。


そして図形をコピー&ペーストし、図形同士を組み合わせていきます。
Canvaの素材のなかに使いたい素材が見つからなくても、こうして組わせていくことで案外できてしまうものです。


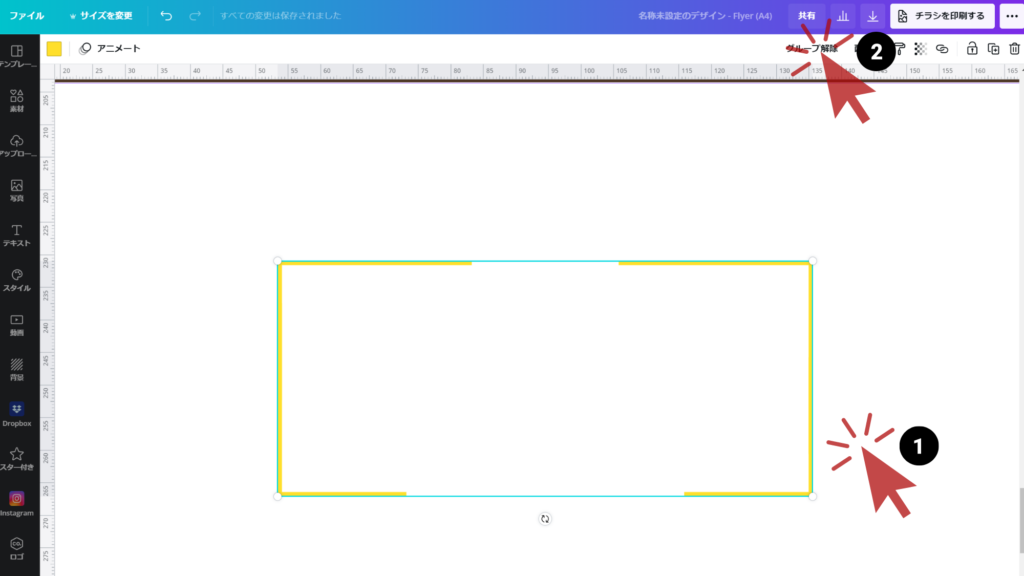
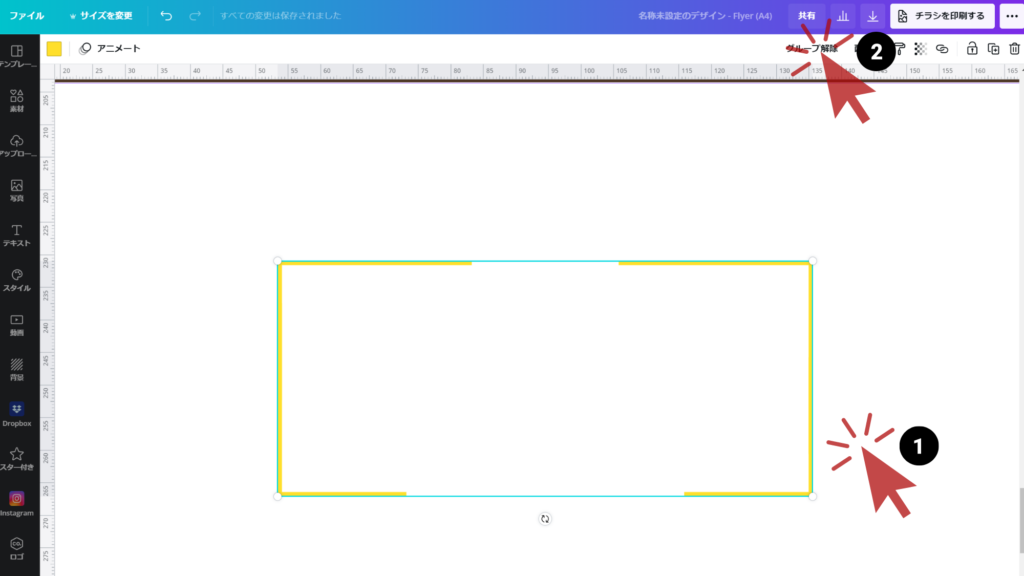
最後に出来た4つの図形を、1つの図形にまとめる為に「グループ化」します。
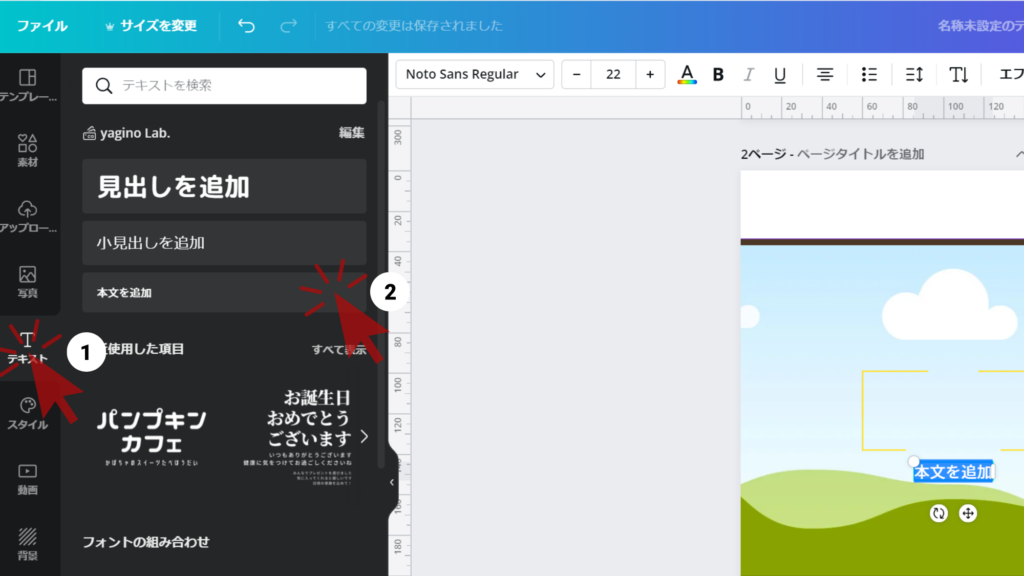
5.文字を入れる


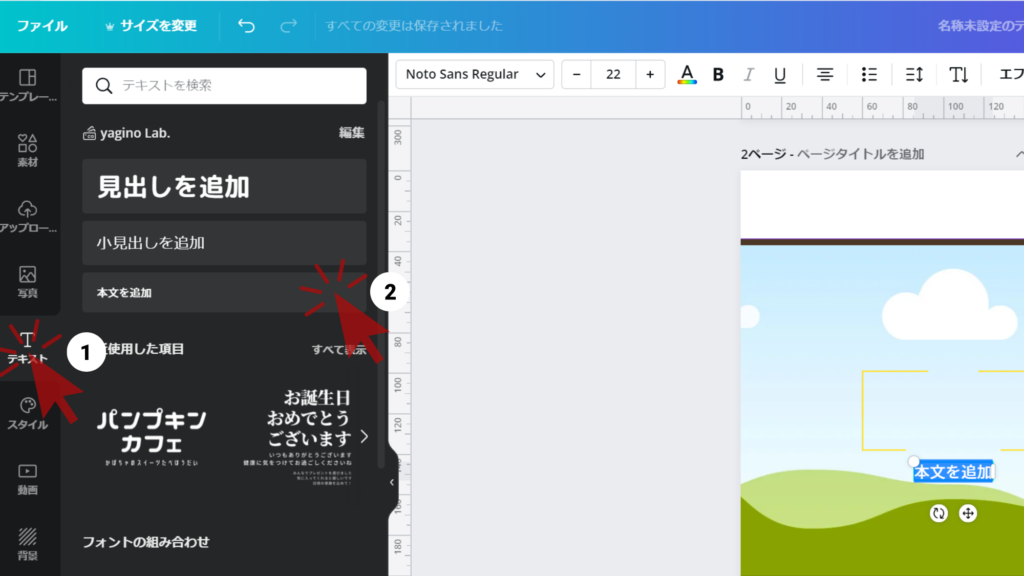
ここで、文字を打つためのテキストを投入します。
テキスト内には、
- 見出しを追加
- 小見出しを追加
- 本文を追加
がありますが、Pro会員限定でフォントをそれぞれ登録する事が出来ます。
しかし、どれを選んでも後からフォントやサイズも変えられるので、どれを選んでも構いません。


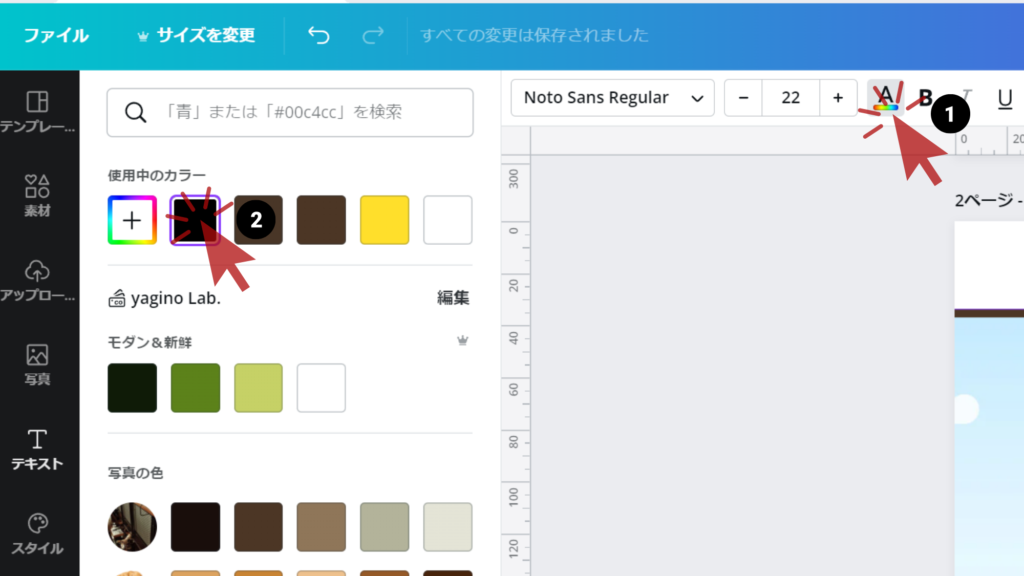
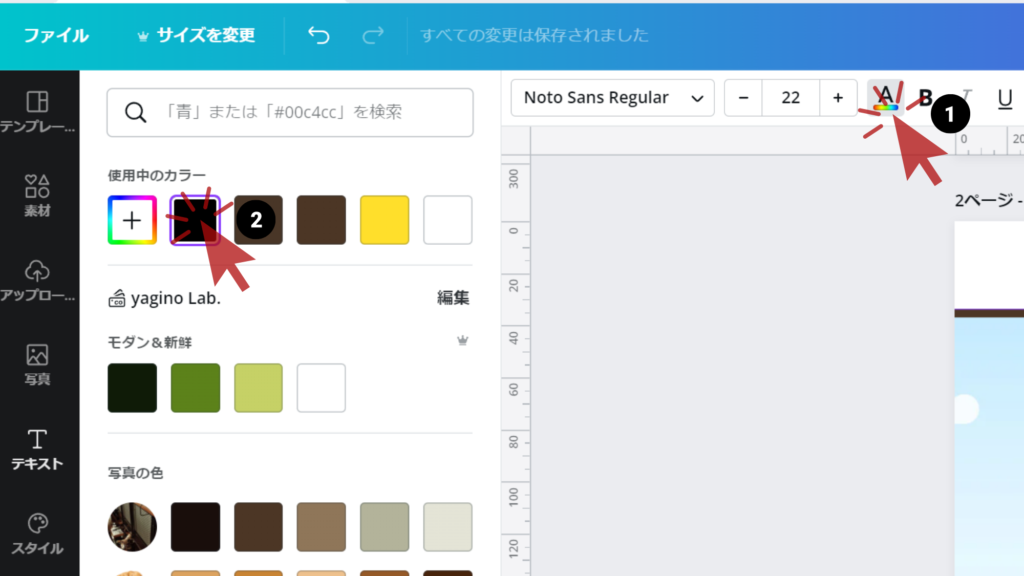
テキストを選択した状態で、文字の色を変える事が出来ます。
- 編集画像が見えやすくするため、一時的に黒色にしています。


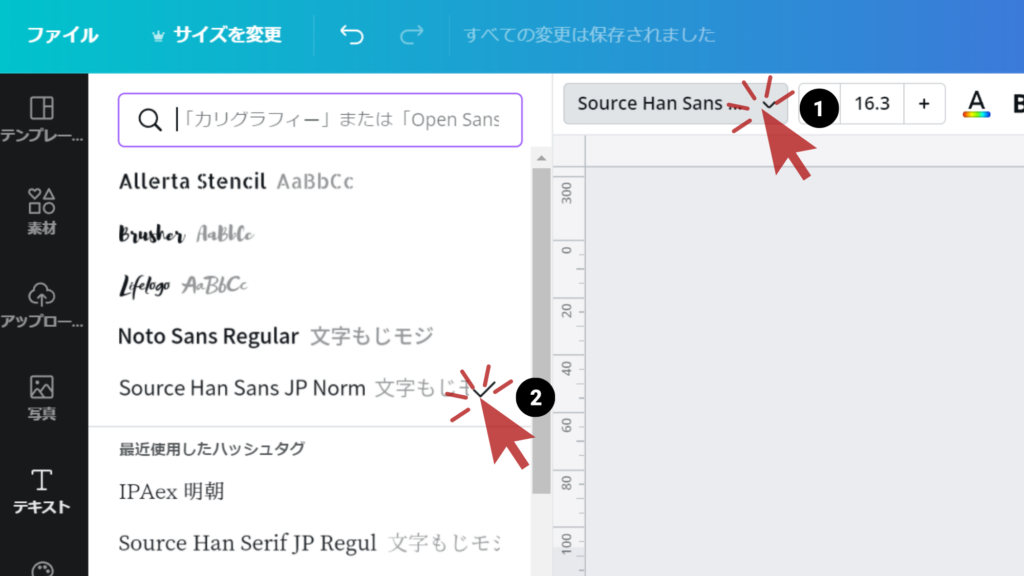
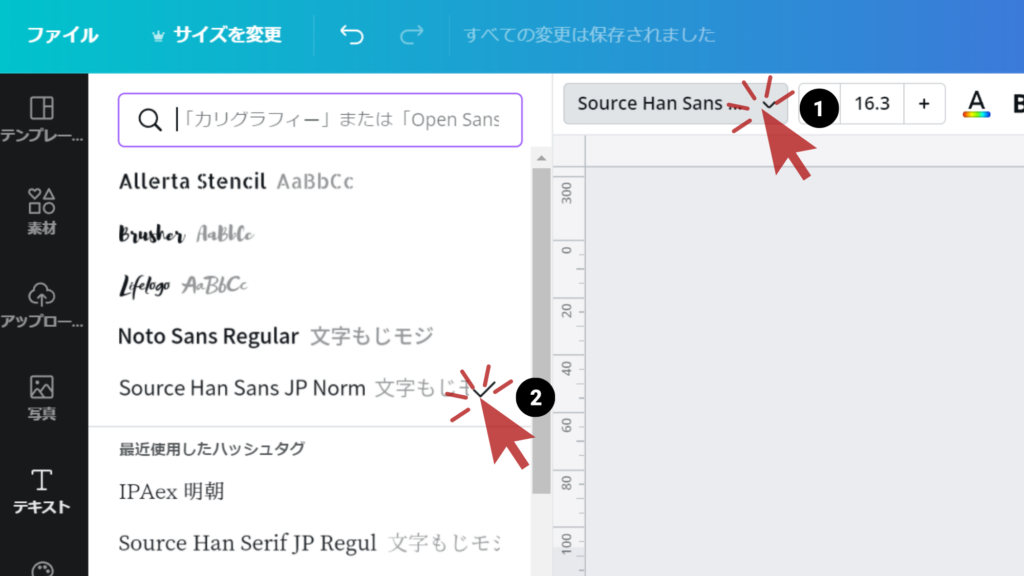
次に文字の装飾「フォント」を選んでいきます。
どのフォントにしようか悩んだ時にオススメの探し方があります。
フォントの検索欄をワンクリックすると、フォントがデザインの用途や雰囲気別で分けられています。
またCanvaが提供している『ロゴに最適なフォント16選!自社にピッタリなロゴの選び方も解説』の「3. お店のロゴに最適な無料で使える「優秀フォント」16選」が参考になります。


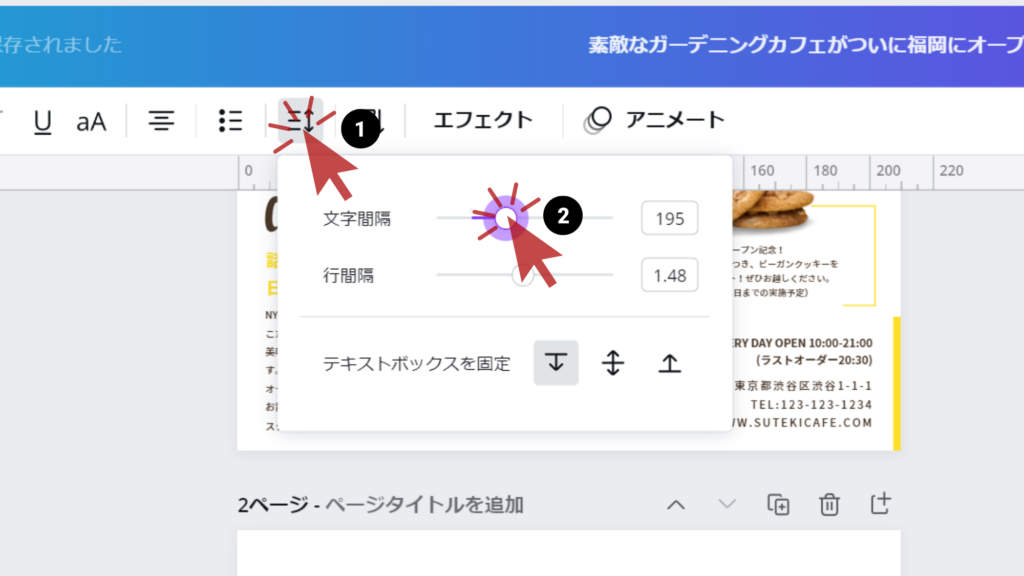
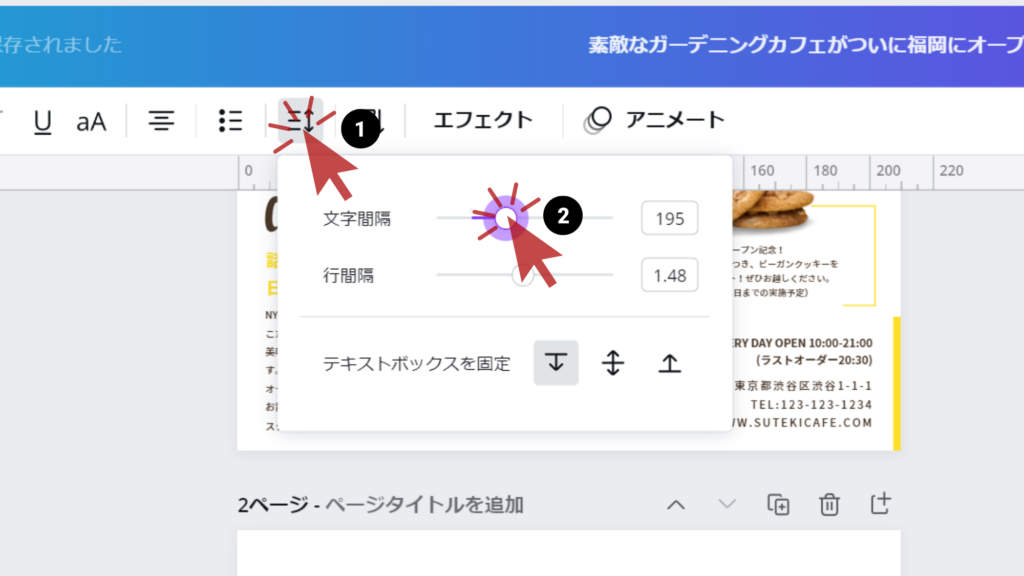
そして、文字同士の間隔を調整します。
文字間隔をきちんと行うことで
- 文字が読みやすい
- デザインの雰囲気が伝わりやすい
この2つの効果が挙げられ、デザイナーさん達も文字間隔を重視しながらデザインを行うほど大切なところです。
6.写真を入れる
サイドバーにある「写真」から検索し、好みの画像をスライドさせ投入します。


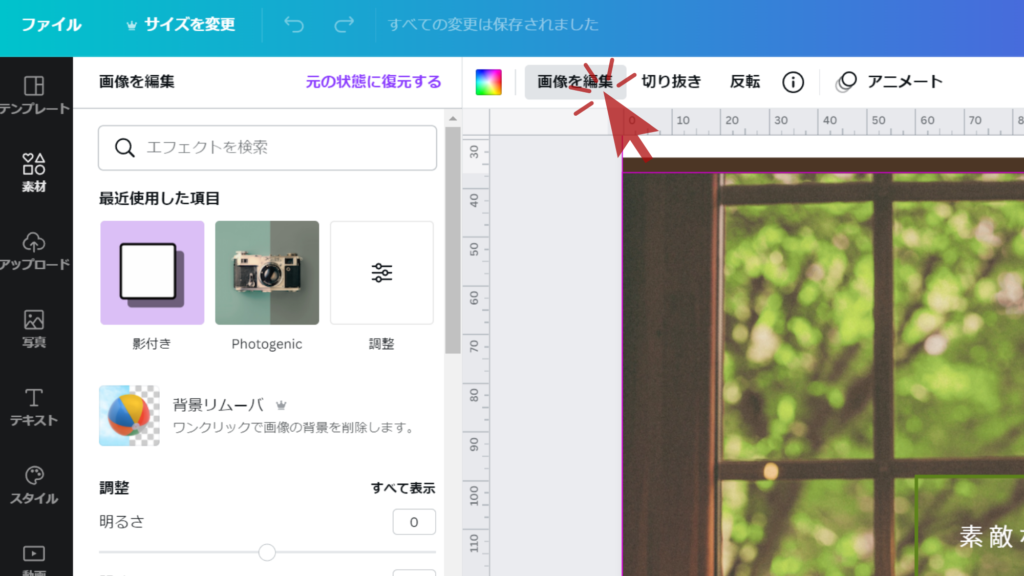
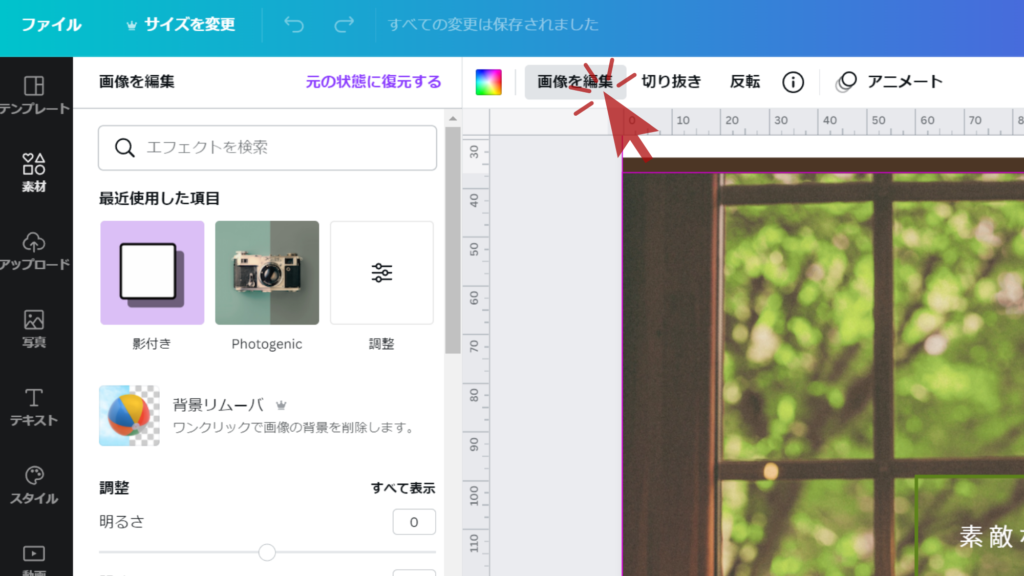
写真を選択した状態で「画像を編集」をクリックし、フィルターや調整を使って、写真を加工します。
Canvaでは、他にはないフィルターや自由度の高い調整機能があるので試してみてください。
ヘッダー部分をデザインする


ここからはメインページで操作したものを応用しているものが多いので、紹介していない機能以外は省略します。
文字の調整


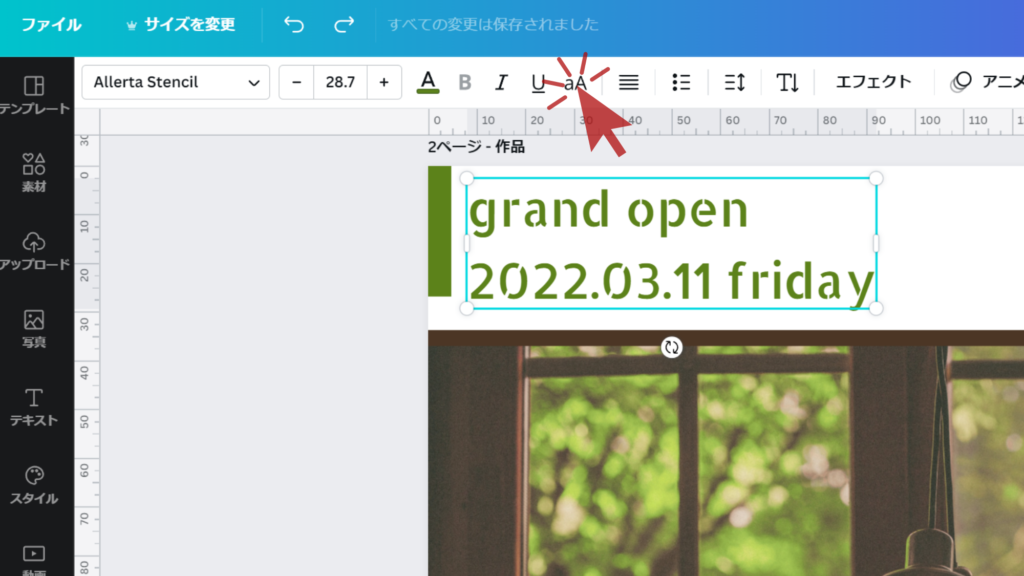
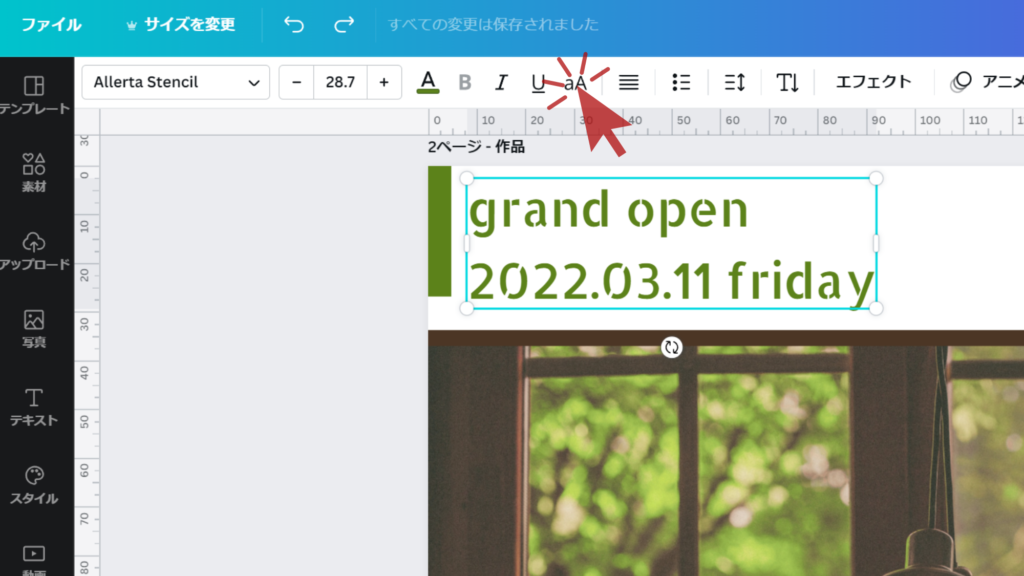
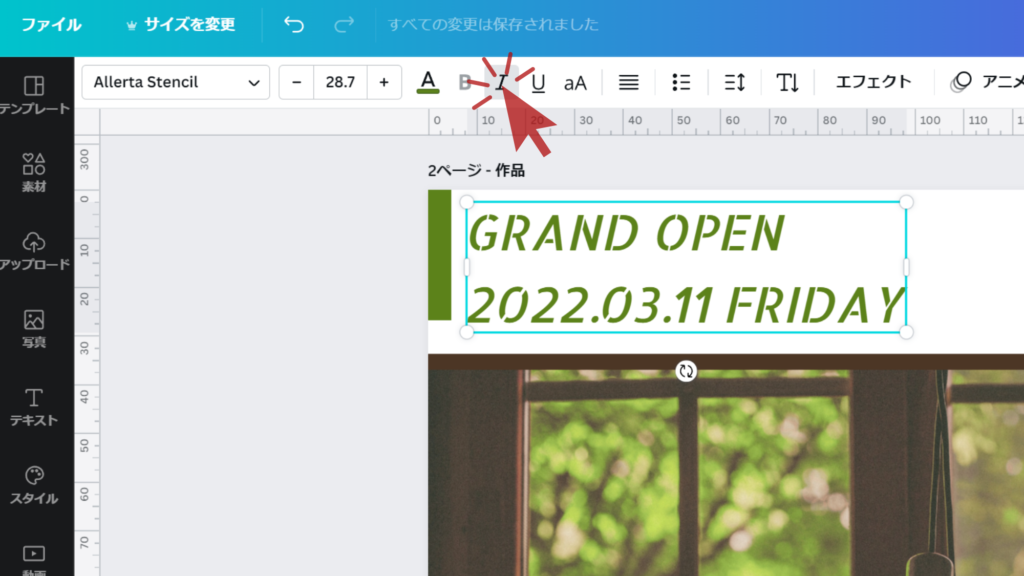
小文字のアルファベットを打ち込み、「大文字」を押すと小文字が大文字に変化します。


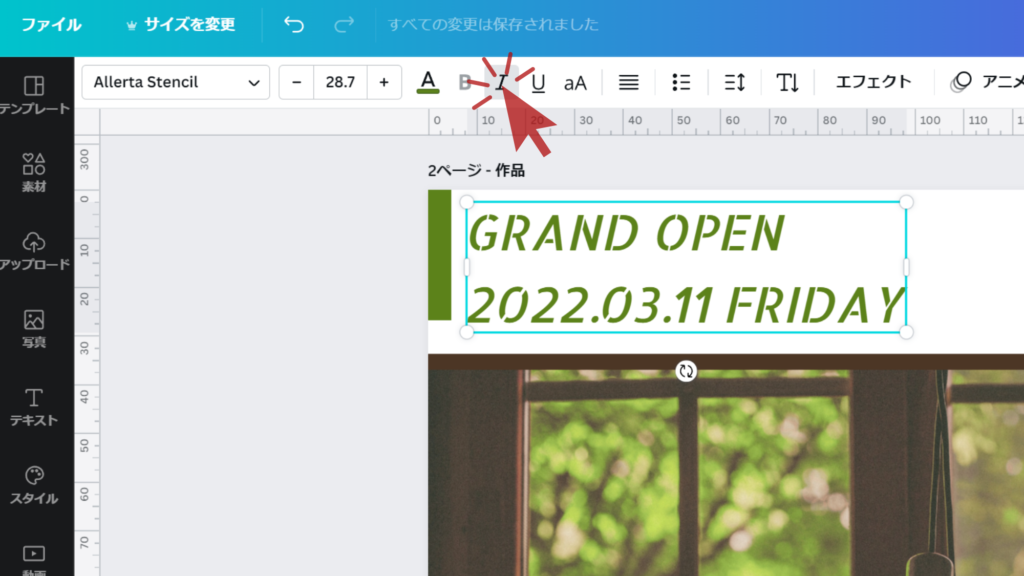
次は文字を選択した状態で、「斜体」をクリックします。
そうすると、文字を斜めにすることが出来ます。


これは行と行の間隔の長さを調整するところです。
文字間隔も少しだけ詰めてみましょう。
フッター部分をデザインする


フッター部分もメインページとフッター部分の応用なので、紹介していない機能だけを紹介します。
1.写真の余分な背景をなくす


フッターの部分でも文章を書いていきます。



ここでもメインページの時と同じように応用していきましょう。
ここで、余計な背景を自動で消去してくれる「背景リムーバー」を使用します。
ボタン1つで簡単にできるうえ、上手く透過できなかったら編集できたりするので便利です。
もし、Canva Proじゃなくても誰でも簡単に背景を透過できるサイトがあります。
デザインするまで効率は下がりますが、無料で出来るのでオススメです。
無料で背景を消してくれるサイト




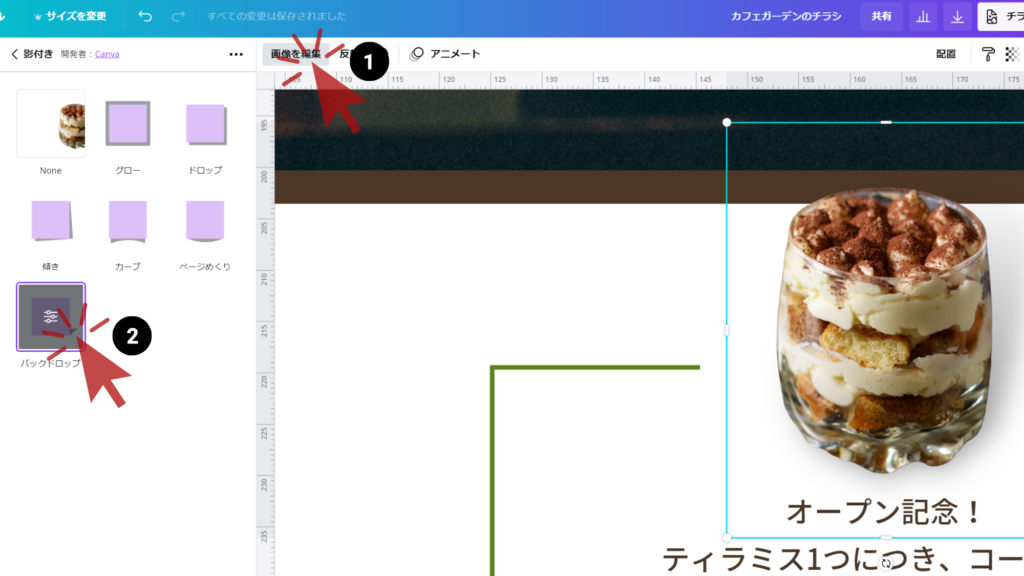
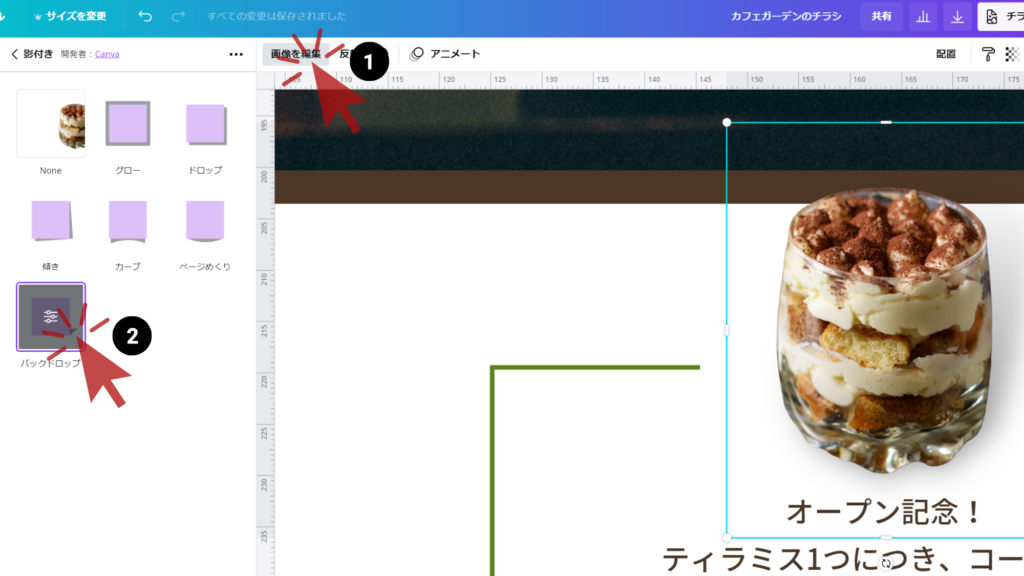
再び「画像を編集」をクリックし、「影付き」で付けたい影の模様を選択します。
背景リムーバーなど背景が透過されている写真は、その形になぞって影を付けてくれます。



高機能なおかげでクオリティーの高い作品が作れます!
模倣チラシ完成!


カフェのチラシが完成しました!(作成時間・1h弱)
一緒に作業されている方はいい感じにできましたか?
テンプレート作品と比べてみる




比べてみるとこんな感じになりました。



自分好みに、内容を少し変えてみました。
オススメの本:「あるあるデザイン」
デザインが未経験な人でも、よく見かけるレイアウトが詰め込まれた本です。
- デザインをするのが初心者の人
- プロっぽいデザインを身に付けたい人
- レイアウトの引き出しを増やしたい人



Canvaでも再現可能なので、セットで使うとセンスのいい作品ができます。
おわりに
Canva Proで実際にデザインをするのを見ていかかでしたでしょうか?
Adobeのillustratorまではいかないけど、簡単にクオリティの高い作品を作るのにPro版はオススメです。
Canva Proの機能を30日間だけ無料で使うことが出来るサービスをしています。
また期限前であれば解約もできるので、これを機会に試してみましょう。