このページではキャンバで使う、テキスト関係のショートカットを17種類紹介します。
この記事はこんな人にオススメ
- Canvaを効率よく使いたい
- どんな機能があるのかを知りたい
Canvaでデザインをしている時に、手間がかかって面倒だなと感じたことはありませんか?
そんな時に活躍するのが「ショートカット」で、無駄な手間をなくしていきましょう。
\ 私が愛用しているサイト /
目次
使用頻度の高いショートカット
まずは、デザインを作るうえで絶対に使う、ショートカットを2つ紹介します。
 やぎの
やぎのこれさえ覚えておけば、かなり効率は良くなります。
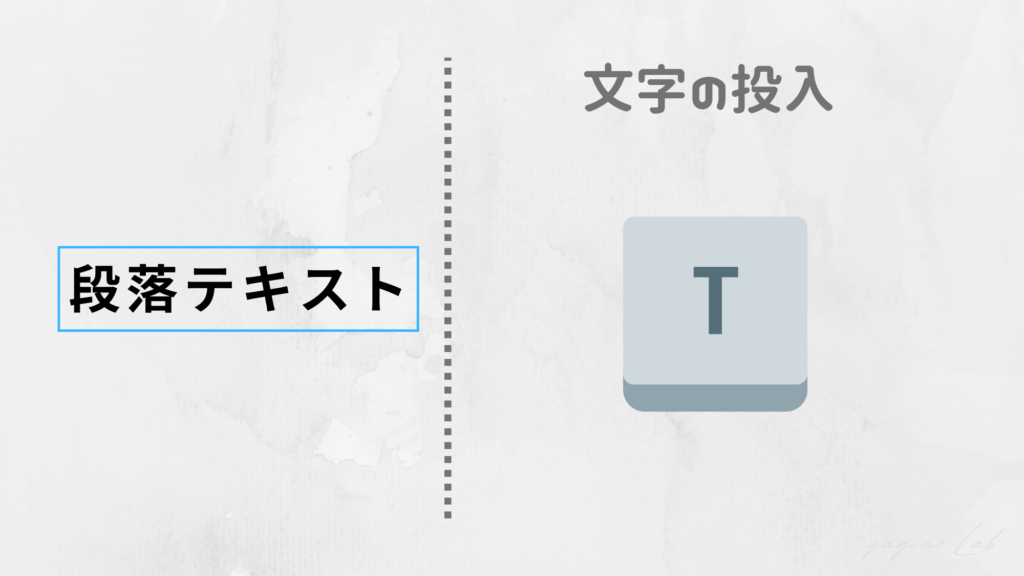
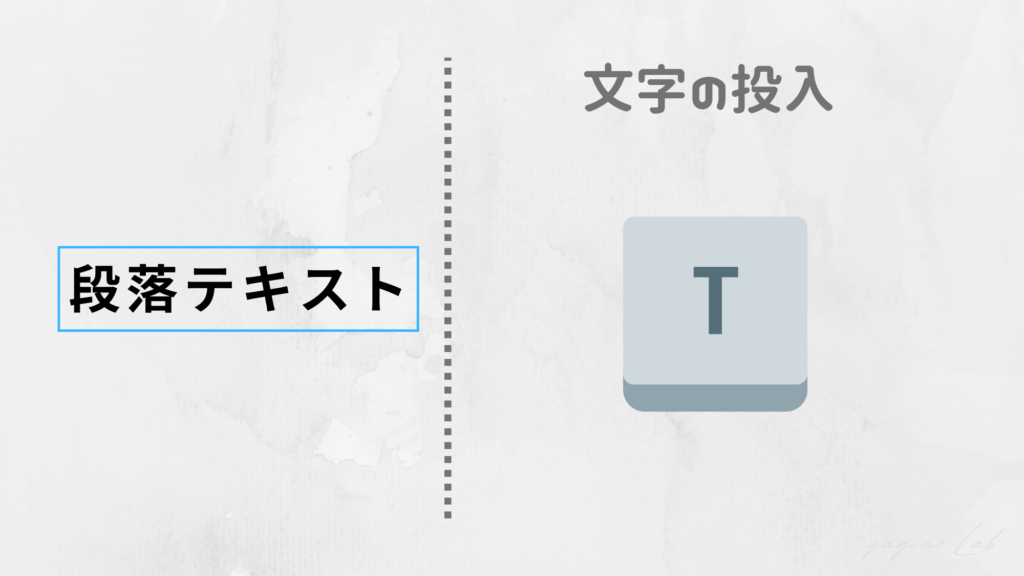
文字の投入


文字の投入
- Mac・Windows:「T」
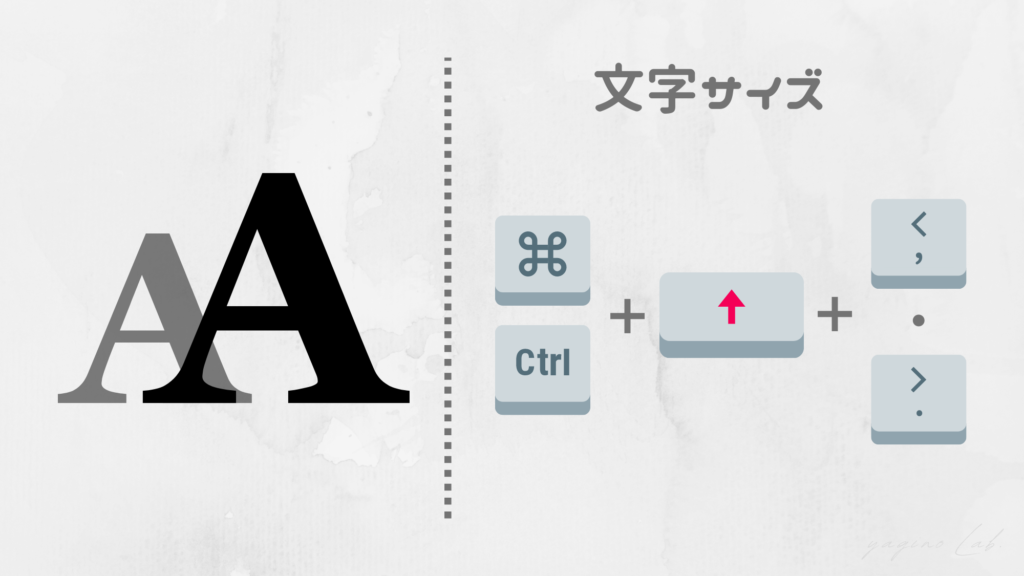
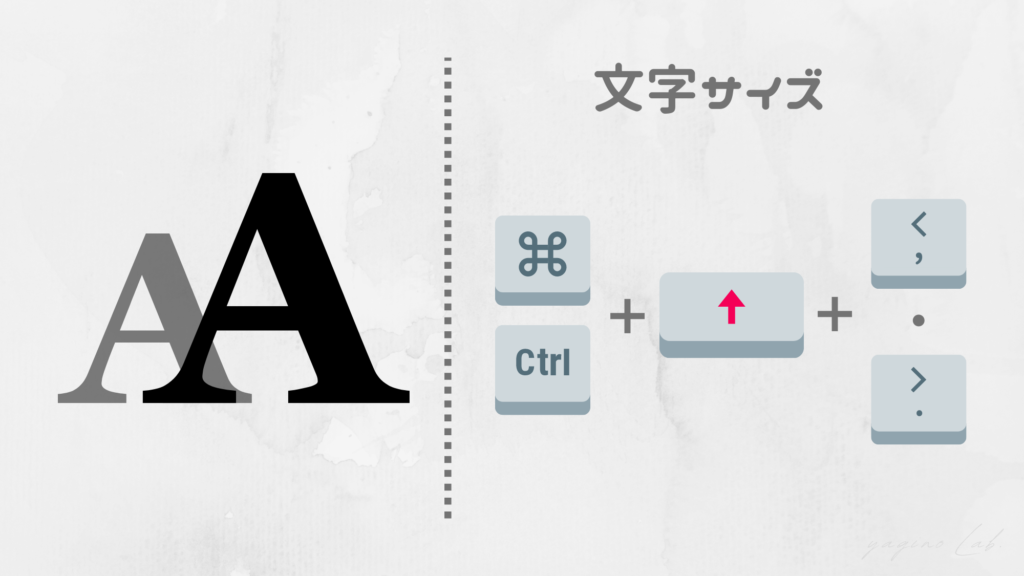
文字サイズ


文字サイズ
- Mac:「command」+「shift」+「<・>」
- Windows:「Ctrl」+「shift」+「<・>」
- 「<」:小さく
- 「>」:大きく
装飾するためのショートカット
次に、文字を簡単に装飾できるショートカットを4つ紹介します。



大文字以外のショートカットは、他でも使えるので覚えておきましょう。
太字


太文字
- Mac:「command」+「B」
- Windows:「Ctrl」+「B」
斜体


イタリック
- Mac:「command」+「B」
- Windows:「Ctrl」+「B」
- アルファベットのフォントのみ
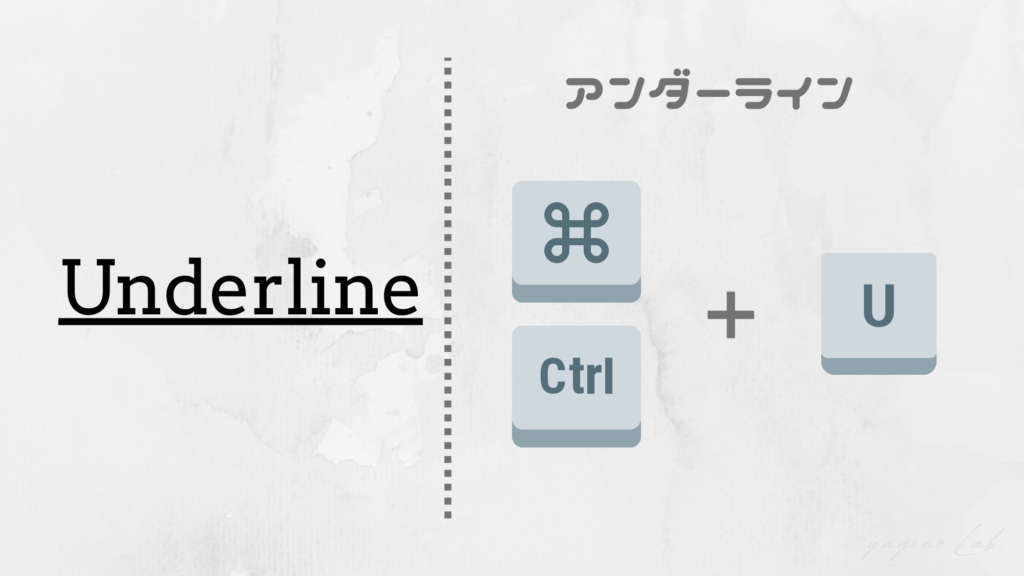
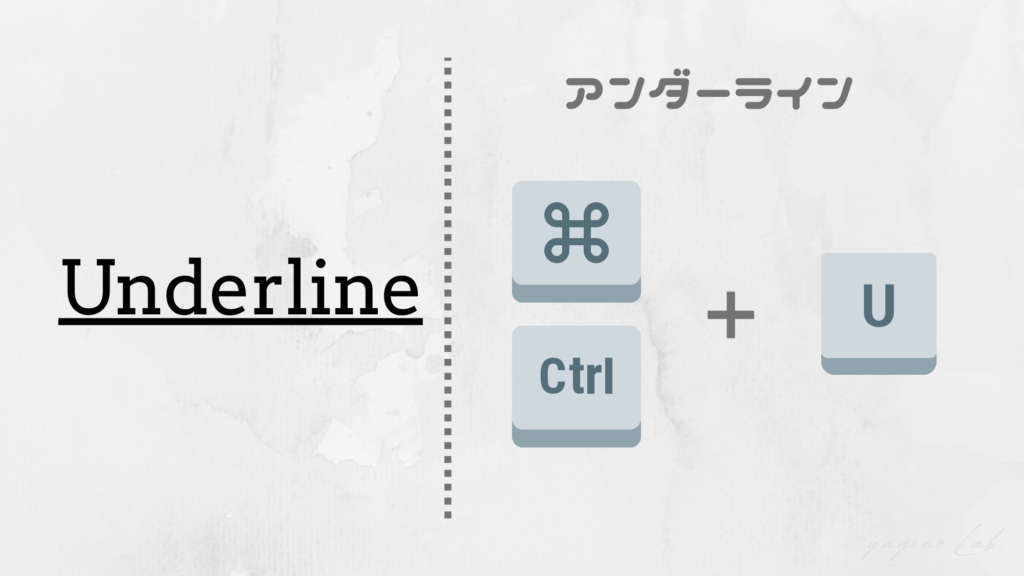
下線


アンダーライン
- Mac:「command」+「U」
- Windows:「Ctrl」+「U」
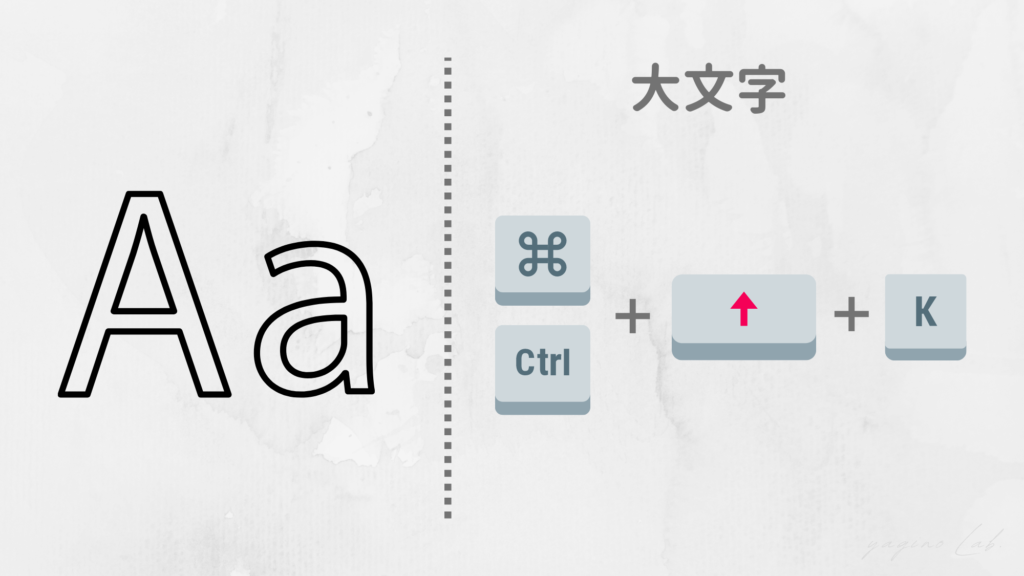
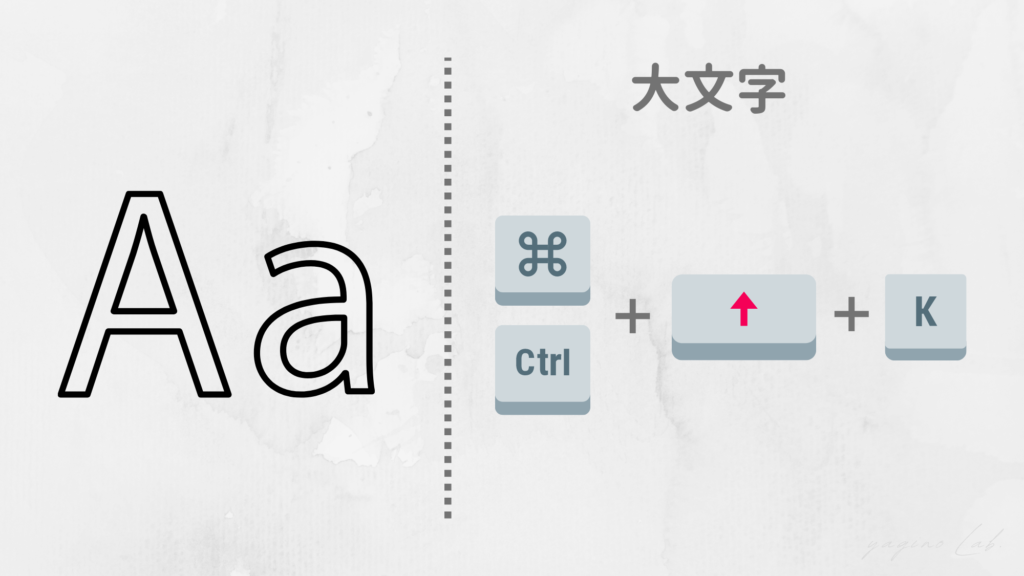
大文字


大文字
- Mac:「command」+「shift」+「K」
- Windows:「Ctrl」+「shift」+「K」
- アルファベットのフォントのみ
位置を調整するショートカット
次にテキストの位置を調整して、デザインするためのショートカットを3つ紹介します。



操作やデザイン自体に慣れてくると、かなり使う機能です。
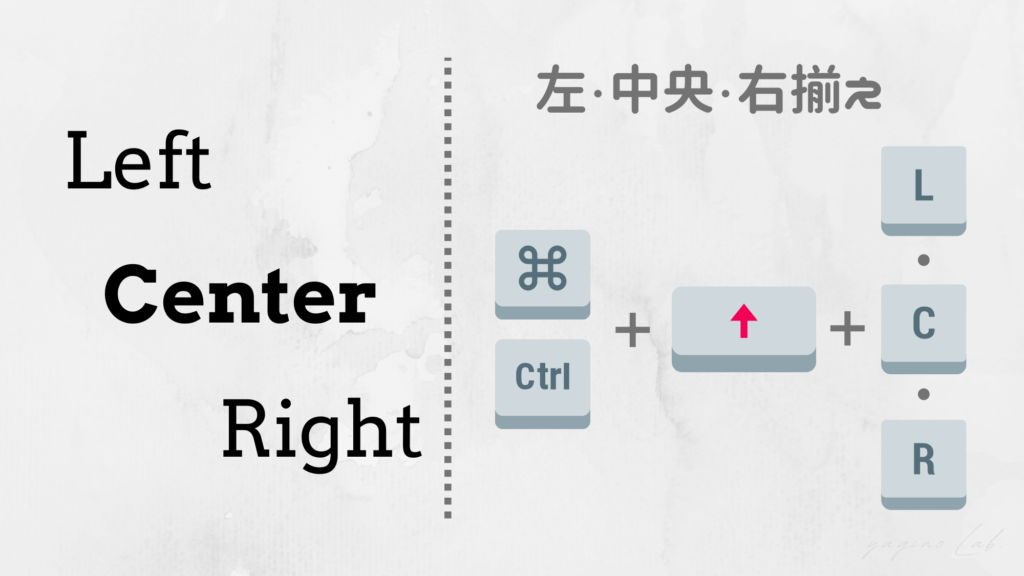
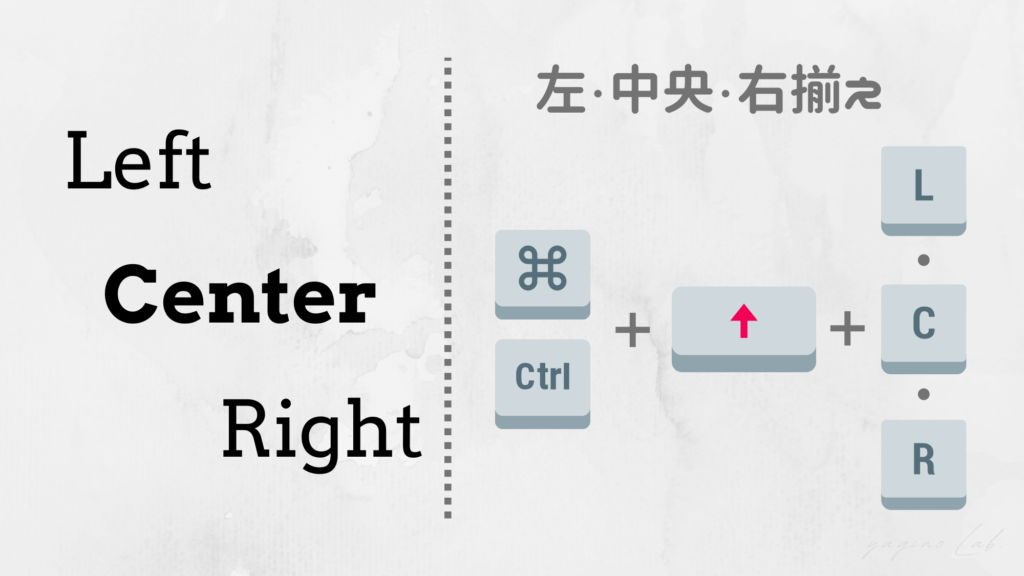
配置


配置
- Mac:「command」+「shift」+「L・C・R」
- Windows:「Ctrl」+「shift」+「L・C・R」
- 「L」:左
- 「C」:中央
- 「R」:右
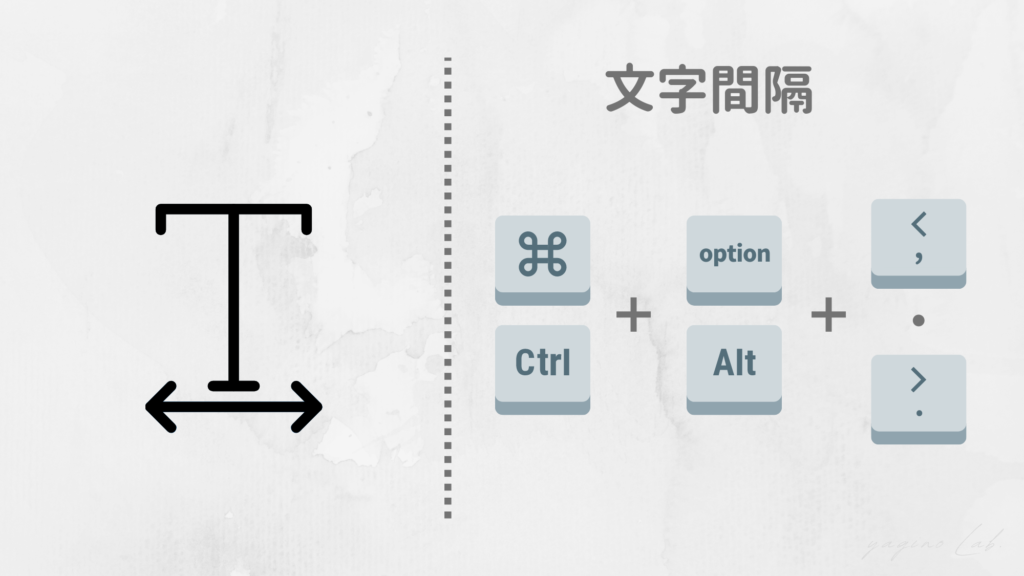
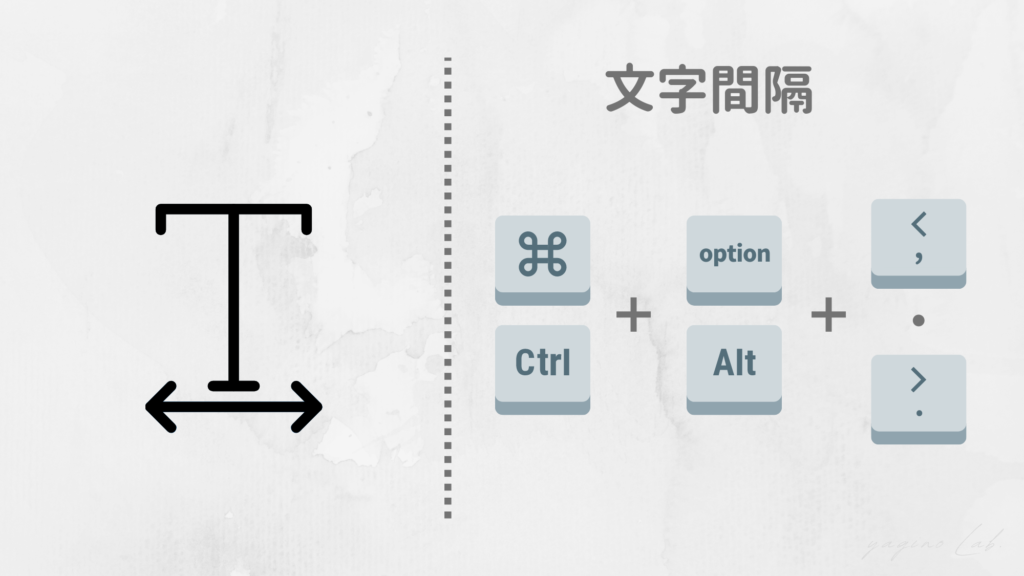
文字間隔


行間隔
- Mac:「command」+「option」+「<・>」
- Windows:「Ctrl」+「Alt」+「<・>」
- 「<」:縮める
- 「>」:広げる
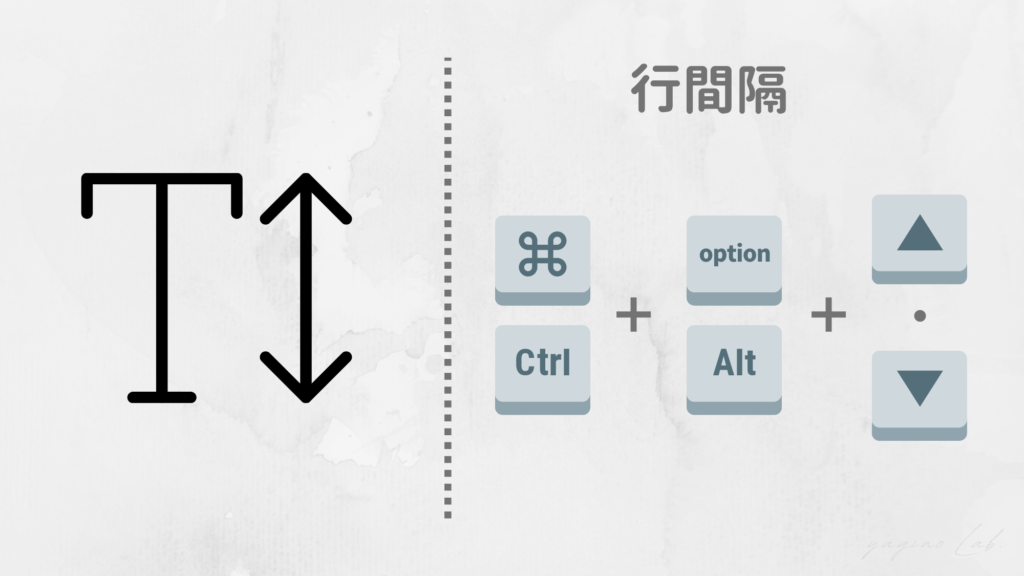
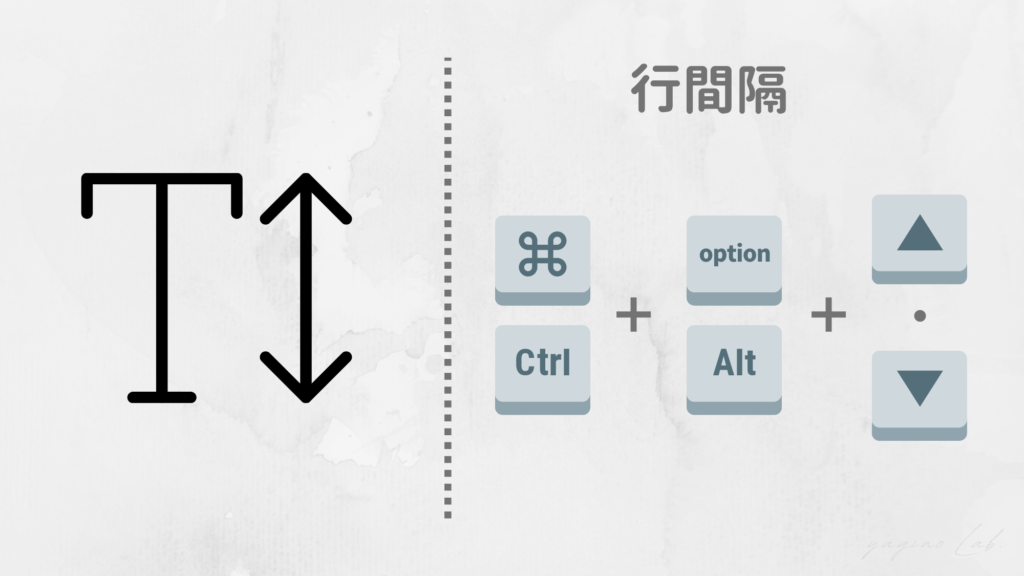
行間隔


行間隔
- Mac:「command」+「option」+「▲・▼」
- Windows:「Ctrl」+「Alt」+「▲・▼」
- 「▲」:広げる
- 「▼」:縮める
フォント関係のショートカット
最後に、フォントに関するショートカットを2つ紹介します。



個人的には、どうしても忘れがちなショートカットです。
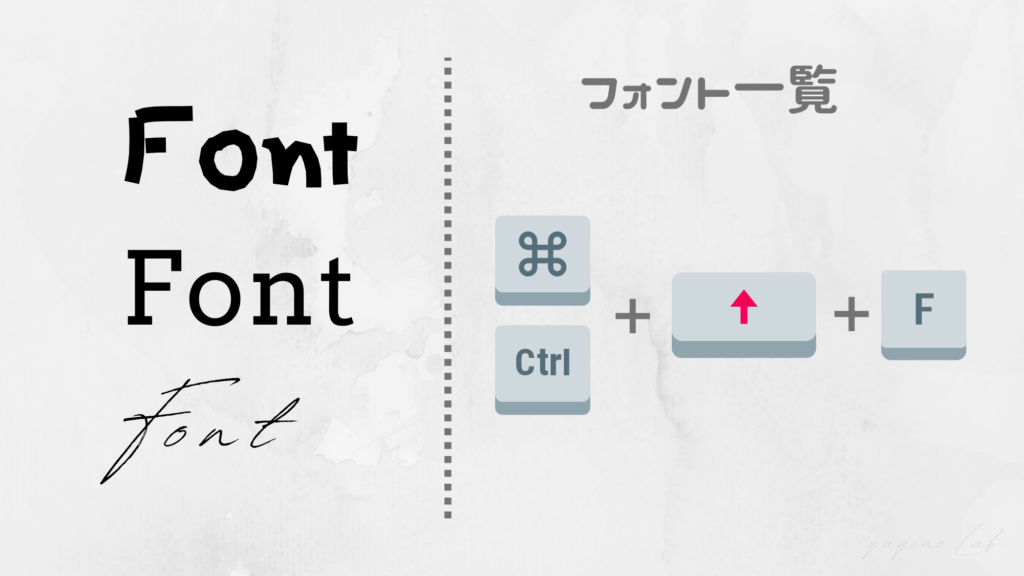
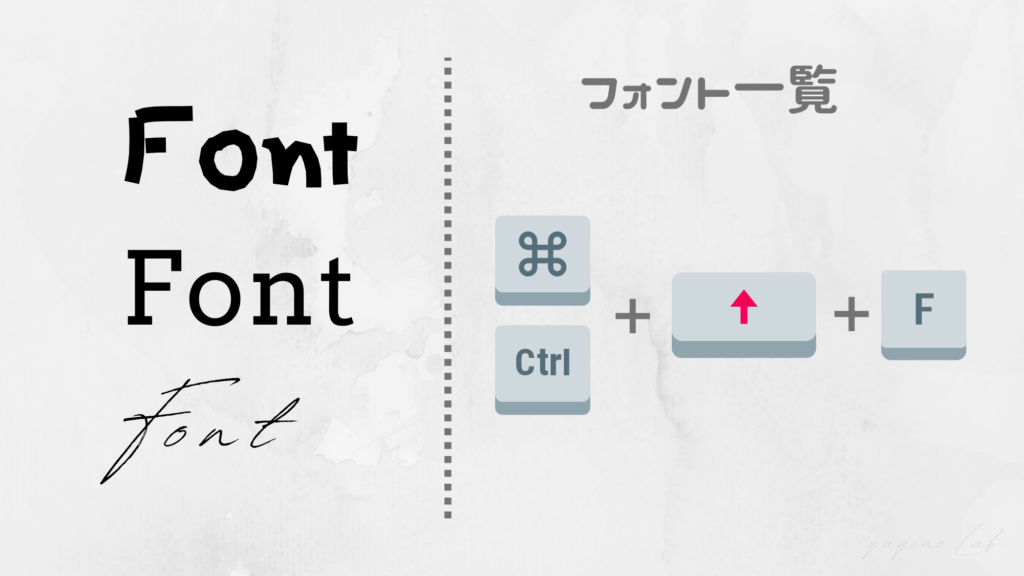
フォント一覧


フォントの一覧を開く
- Mac:「command」+「shift」+「F」
- Windows:「Ctrl」+「shift」+「F」
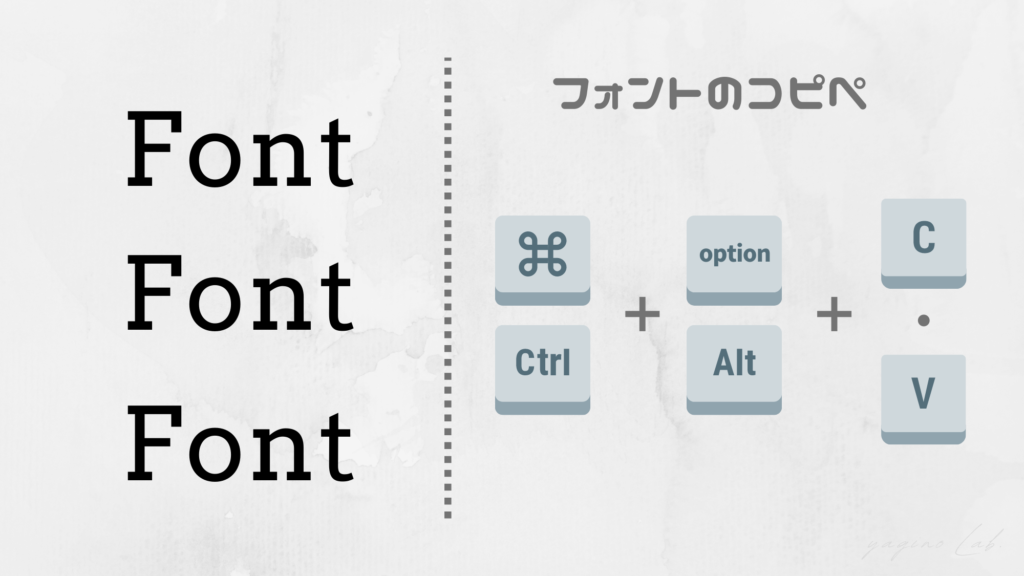
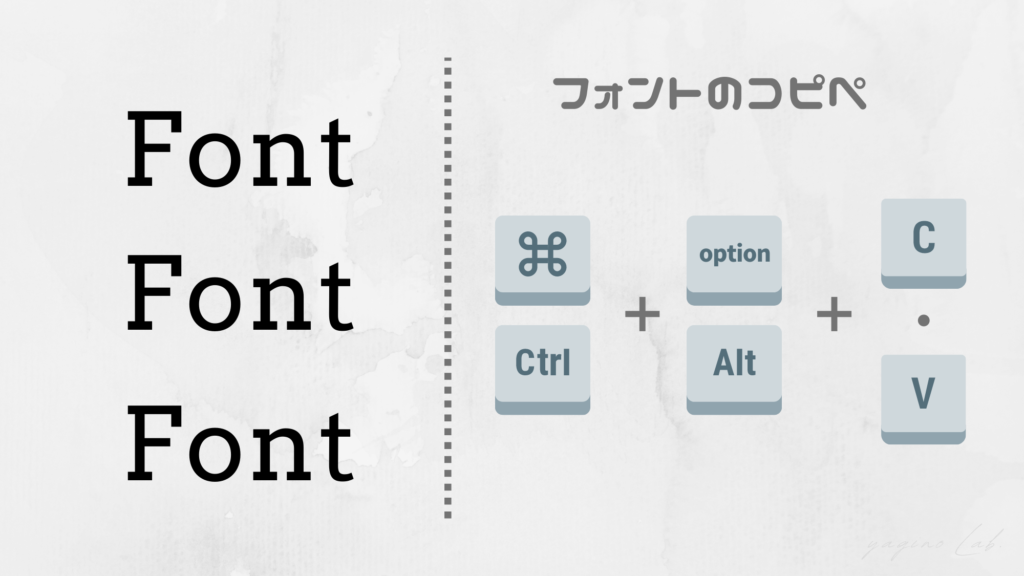
フォントのコピペ


フォントをコピー&ペースト
- Mac:「command」+「option」+「C・V」
- Windows:「Ctrl」+「Alt」+「C・V」
- 「C」:コピー
- 「V」:ペースト
おわりに
記事のまとめ
STEP
素人でもプロ並みのデザインが作れるサイト
\ 私が愛用しているサイト /
STEP
使用頻度の高いショートカット
- 文字の投入
- 文字サイズ
STEP
装飾するためのショートカット
- 太字
- 斜体
- 下線
- 大文字
STEP
位置を調整するショートカット
- 配置
- 文字間隔
- 行間隔
STEP
フォント関係のショートカット
- フォント一覧
- フォントのコピペ